Tips för att skapa padletter som är tillgängliga
Padlet är ett fantastiskt sätt att skapa kollaborativa tavlor med text, bilder och andra medier. Men för att alla ska kunna njuta av och bidra till din padlet är det viktigt att säkerställa tillgängligheten. Här är några tips för att göra din padlet mer inkluderande för användare med funktionsnedsättning:
Skapa en padlet
Börja med en tydlig titel
Ge din padlet en beskrivande titel för att hjälpa användare med funktionsnedsättning att förstå innehållet och navigera på tavlan. Ett exempel:
Istället för: Min lektion i naturvetenskap
Prova med: Interaktiva vetenskapsexperiment: Årskurs 6-8
Välj det bästa formatet
Det är viktigt att välja ett format som presenterar innehållet i en linjär ordning så att skärmläsaranvändare enkelt kan navigera i det. De mest rekommenderade formaten för tavlor är Vägg, Rutnät och Ström. Du kan förbättra organisationen ytterligare genom att aktivera sektioner.
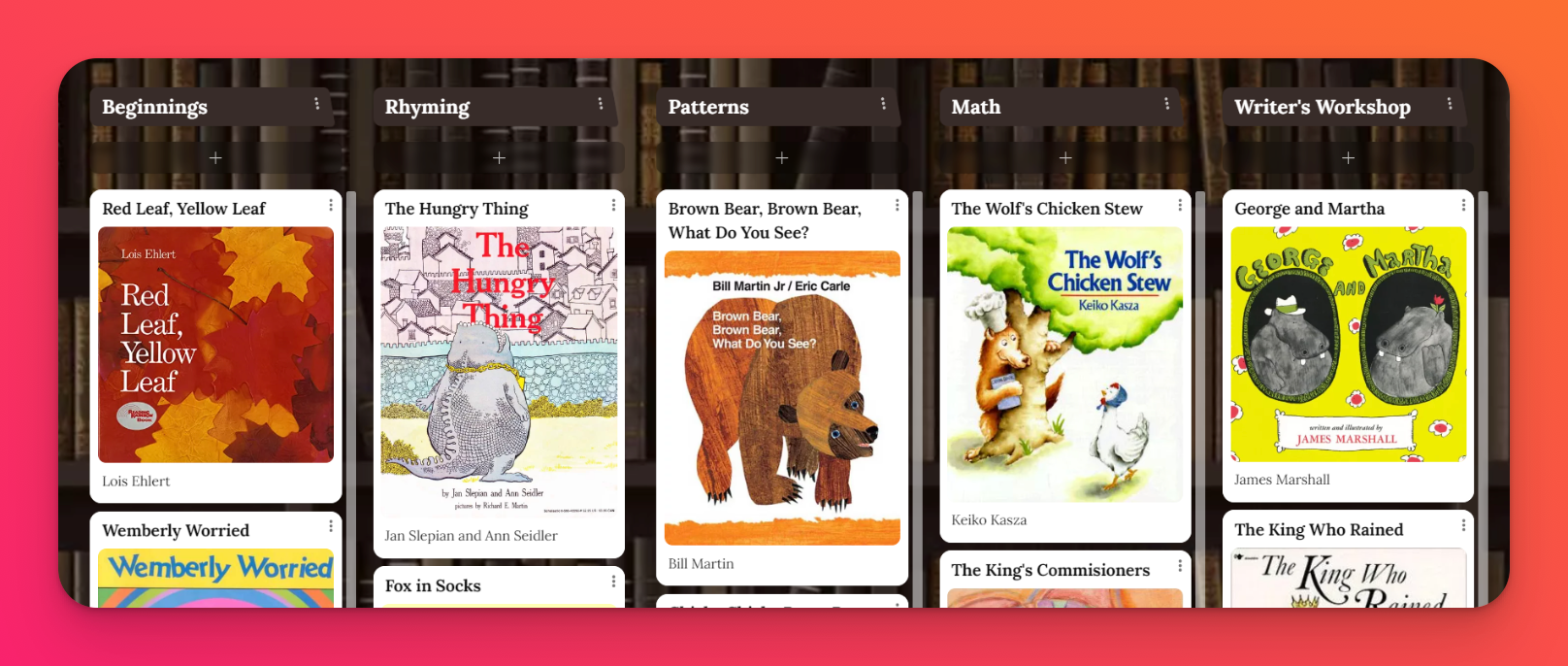
Sektioner är en användbar funktion för att gruppera inlägg på en stor anslagstavla. För att aktivera den här funktionen klickar du på kugghjulsikonen Inställningar (⚙️) och sedan på Layout. Därefter växlar du knappen bredvid "Gruppera inlägg efter avsnitt" till läget ON. Här är ett exempel på en anslagstavla i väggformat och med sektioner aktiverade:

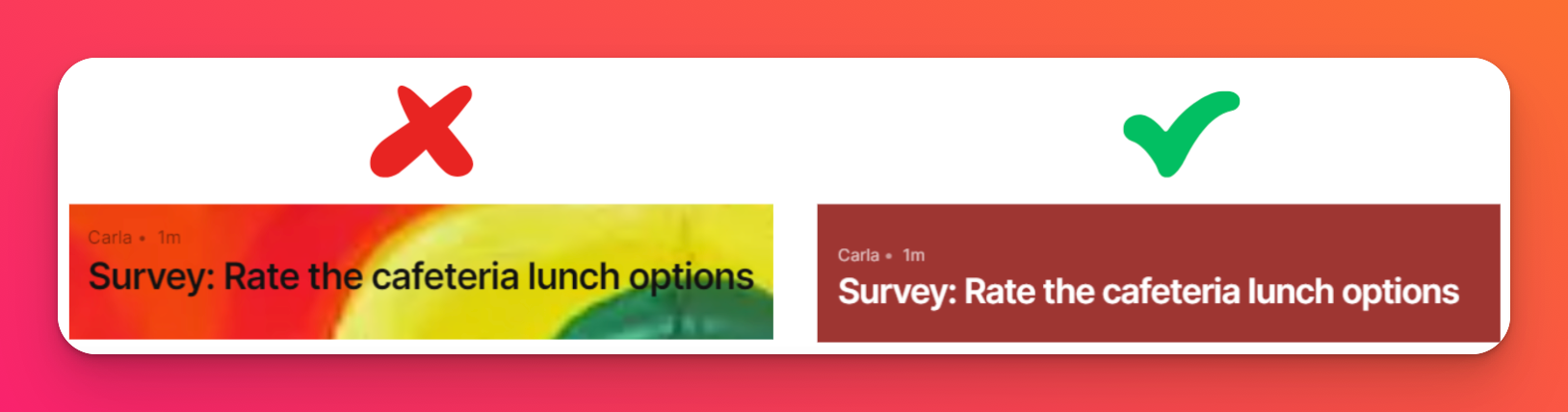
Välj din bakgrund på ett klokt sätt
När du väljer en bakgrund för din padlet ska du undvika att använda upptagna foton, konstverk eller illustrationer. Dessa kan minska kontrasten mellan bakgrunden och texten, vilket gör texten svår att läsa. Om du är osäker på din valda bakgrund kan du använda ett gratis onlineverktyg för att kontrollera kontrastförhållandet. Detta kommer att säkerställa tydlig läsbarhet för alla, särskilt för personer med nedsatt syn.

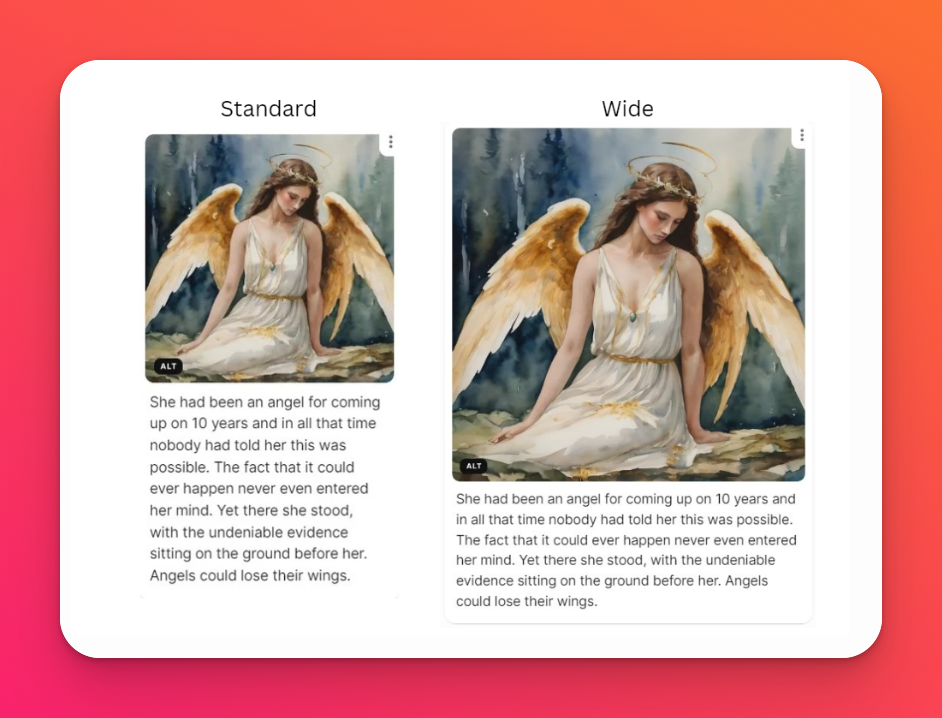
Förbättra läsbarheten för texttunga inlägg
Standardvyn kan bryta textintensiva inlägg och göra dem svåra att läsa. För en smidigare läsupplevelse kan du byta tillbred inläggsstorlek. Du kan ändra till Wide genom att klicka på kugghjulsikonen Inställningar (⚙️) och navigera till Utseende > Inläggsstorlek > Wide.

Lägga till inlägg
Text
Hoppa inte över ämnesraden
Padlet omvandlar automatiskt ämnesrader till rubriker. Detta är särskilt användbart för studenter som använder skärmläsare. Rubriker gör att de snabbt kan navigera från inlägg till inlägg och slipper lyssna på varje enskilt element på tavlan.
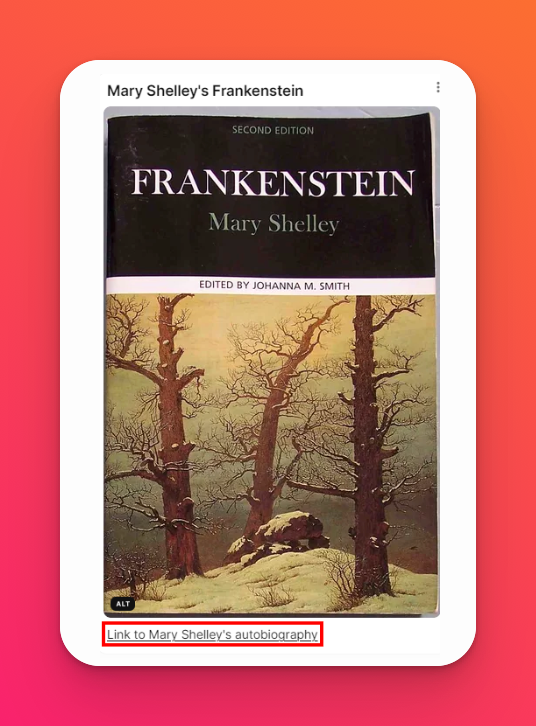
Använd beskrivande länktext
Förlita dig inte bara på webbadresser som länktext. Skriv tydliga och koncisa beskrivningar som på ett korrekt sätt representerar innehållet som länken leder till.
När du har skrivit i textrutan markerar du det eller de ord du vill länka och väljer sedan ikonen Länk (🔗). Klistra in URL:en i popup-fönstret och klicka på Länk.

Bilagor
Lägg till Alt-text i bilder
Det är viktigt att du lägger till en tydlig och koncis Alt-text till bilderna på din anslagstavla. Det hjälper användare med synnedsättning och de som använder skärmläsare att förstå innehållet i bilden. Alt-texten ska ge en korrekt beskrivning av bilden, men den ska vara kortfattad.
Ett foto av en grupp lekande barn kan till exempel ha alt-texten "Lekande barn".
Under bilden finns också ett fält för bildtexter. Använd bildtexter för att utveckla bildens betydelse, historiska sammanhang eller annan relevant information. Så här ser ett bildinlägg med bildtext ut.

Ladda upp videor av hög kvalitet med tydligt ljud
Padlet genererar automatiska undertexter för tittare som är döva eller hörselskadade. Bra ljud säkerställer att dessa bildtexter är korrekta.
Överväg att lägga till en textsammanfattning eller transkription under videon för extra tydlighet.
Genom att följa dessa enkla tips kan du förvandla din anslagstavla till ett verkligt inkluderande utrymme. Kom ihåg att tillgänglighet inte bara handlar om att följa reglerna; det handlar om att skapa en välkomnande miljö där alla kan delta, lära sig och bidra. Så gå vidare och skapa vackra padletter som alla kan njuta av!

