PadletをMoodle LMSに接続する(padlet.comアカウントの場合)
MoodleのLMS統合を設定する
この記事は、padlet.com で終わるアカウントにのみ適用されます。
始める前に
この統合では、あなたの役割によって異なる手順が適用されます。管理者はPadletとSchoologyを接続するための設定を一度だけ行い、教師は接続が有効になった後、コースにPadletを追加します。
必要なもの
役割 | 必要条件 |
管理者 | -Moodle Adminダッシュボードへのアクセス -Padlet for Schoolsオーナーアカウントへのアクセス(padlet.com) |
教師 | - Moodle内のコースへのアクセス - あなたの学校のPadlet for Schoolsドメインへのアクセス(padlet.com) - セットアップを開始する前に、管理者がセットアップを完了している必要があります。 |
LTI 1.3統合は Moodle 3.11以降でのみ 動作します。
管理者の方へ
管理者は、LTIを通してPadletをMoodleに接続する1回限りのセットアップを行います。このセットアップ後、PadletはMoodleにシームレスに表示され、LMSを離れることなく、先生と学生が簡単にコラボレーションすることができます。
教師がコースにPadletを追加する前に、まずMoodleでPadletツールをセットアップする必要があります。
- LTIダイナミック登録リンクを取得する
Padlet for Schoolsオーナーアカウントにログインしてください。理想的には、Moodle管理者と同じメールアドレスです。
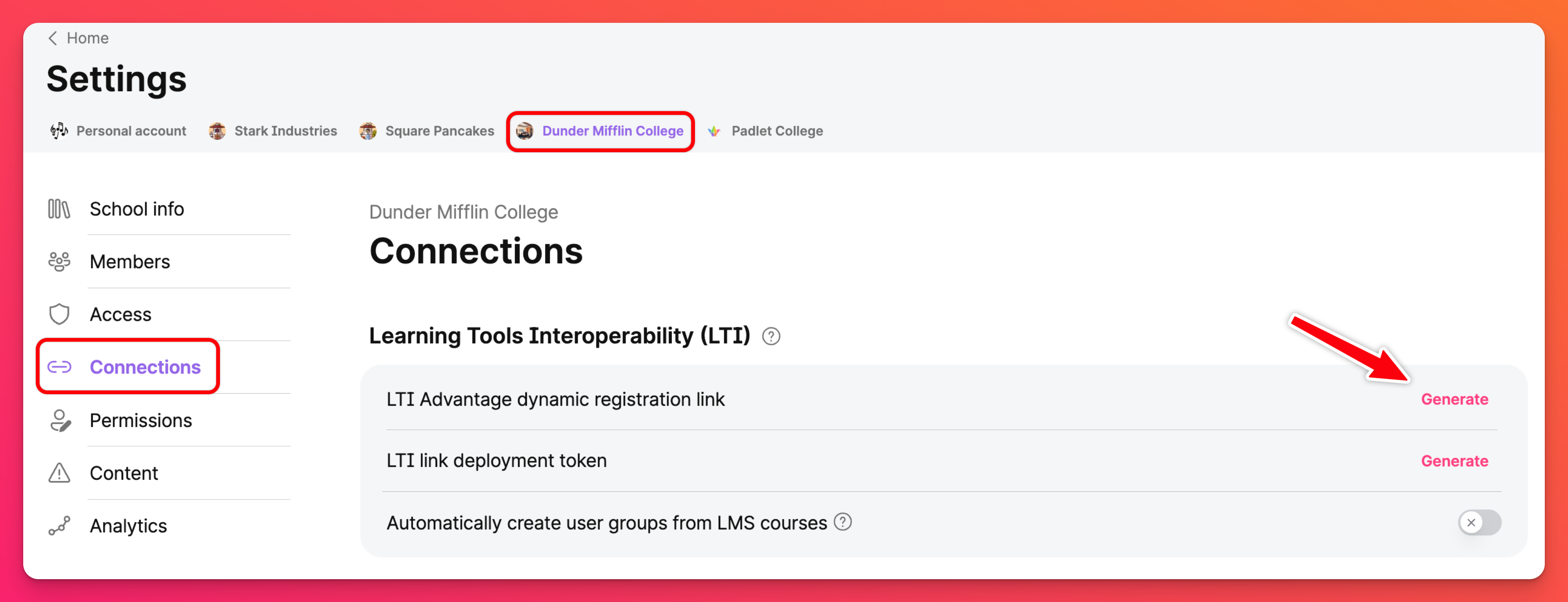
設定アイコン (ダッシュボード上部) をクリックし、学校アカウント (上部から)をクリックし、接続をクリックします。
LTI Advantage動的登録リンク」の隣にある「生成」をクリックします。

- MoodleにPadletツールを追加する
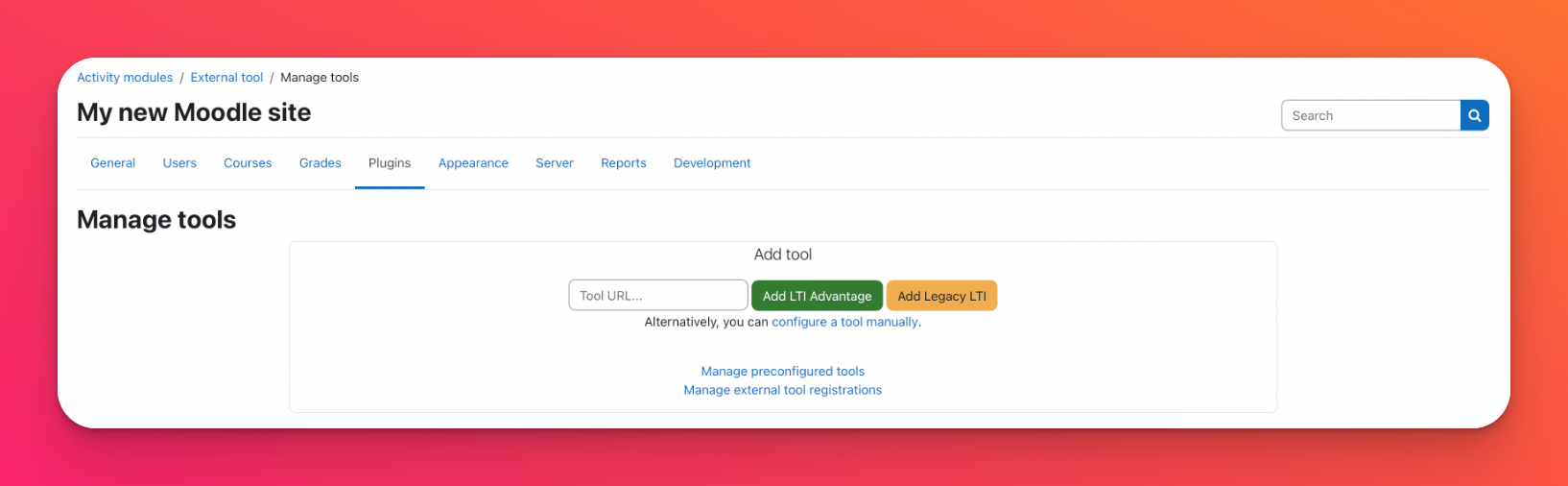
サイト管理>プラグイン>アクティビティモジュール >外部ツール >ツールを管理する。
ツールURL」フィールドにコピーしたリンクを貼り付けてください。
LTIアドバンテージを追加」をクリックします。

- Padletツールを有効にする
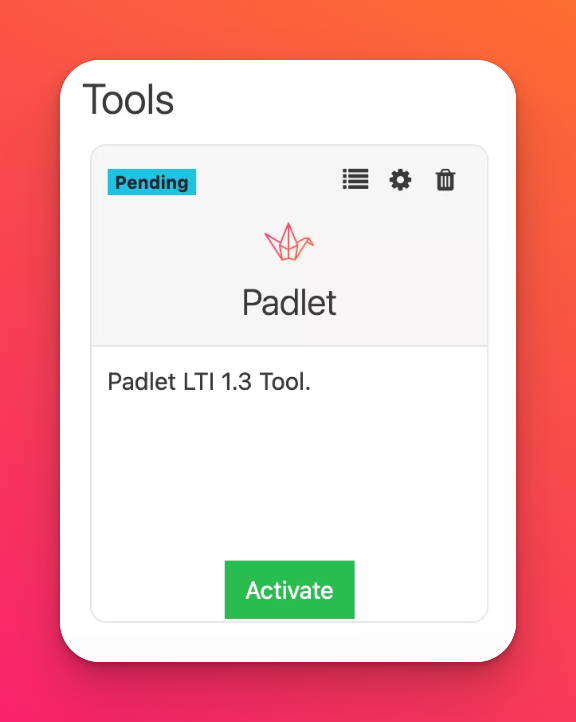
追加されたら、リストで新しいPadletツールを見つけてください。次に、[有効化]をクリックします。

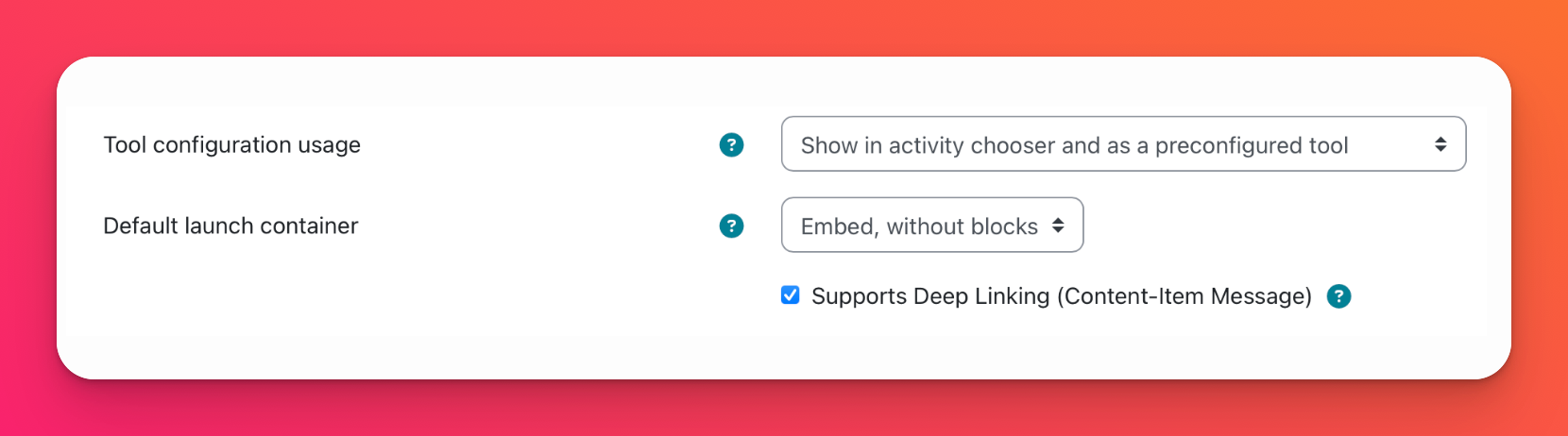
- ツール設定の構成
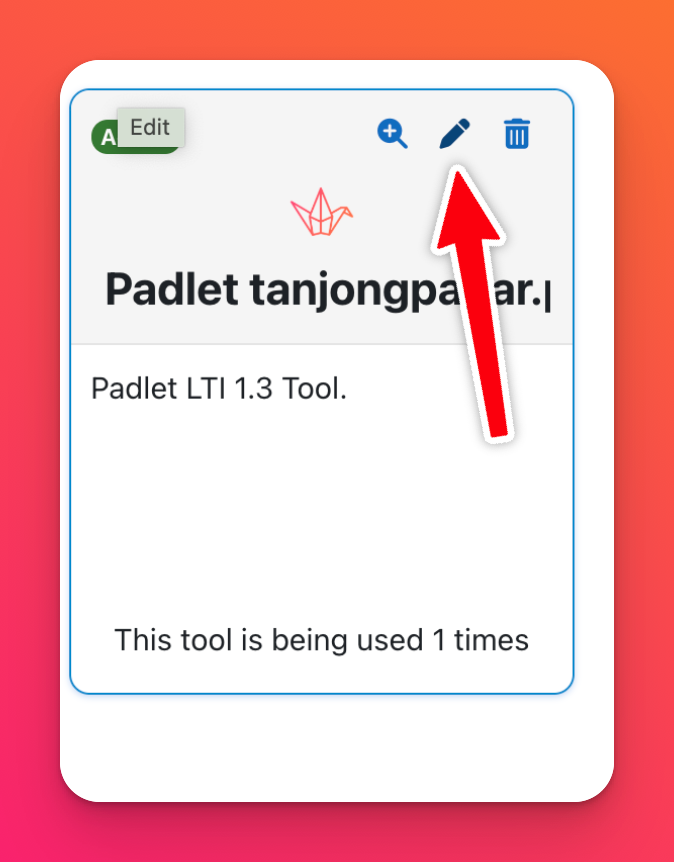
Padletツール名の横にある鉛筆アイコンをクリックします。ツール設定の使用方法」を「アクティビティチューザーに表示する」と「設定済みツールとして表示する」に設定します。そして、「ディープリンクをサポートする (コンテンツ-アイテムメッセージ)」が選択されていることを確認してください。


これにより、教師はコースでツールを簡単に見つけ、使用することができます。
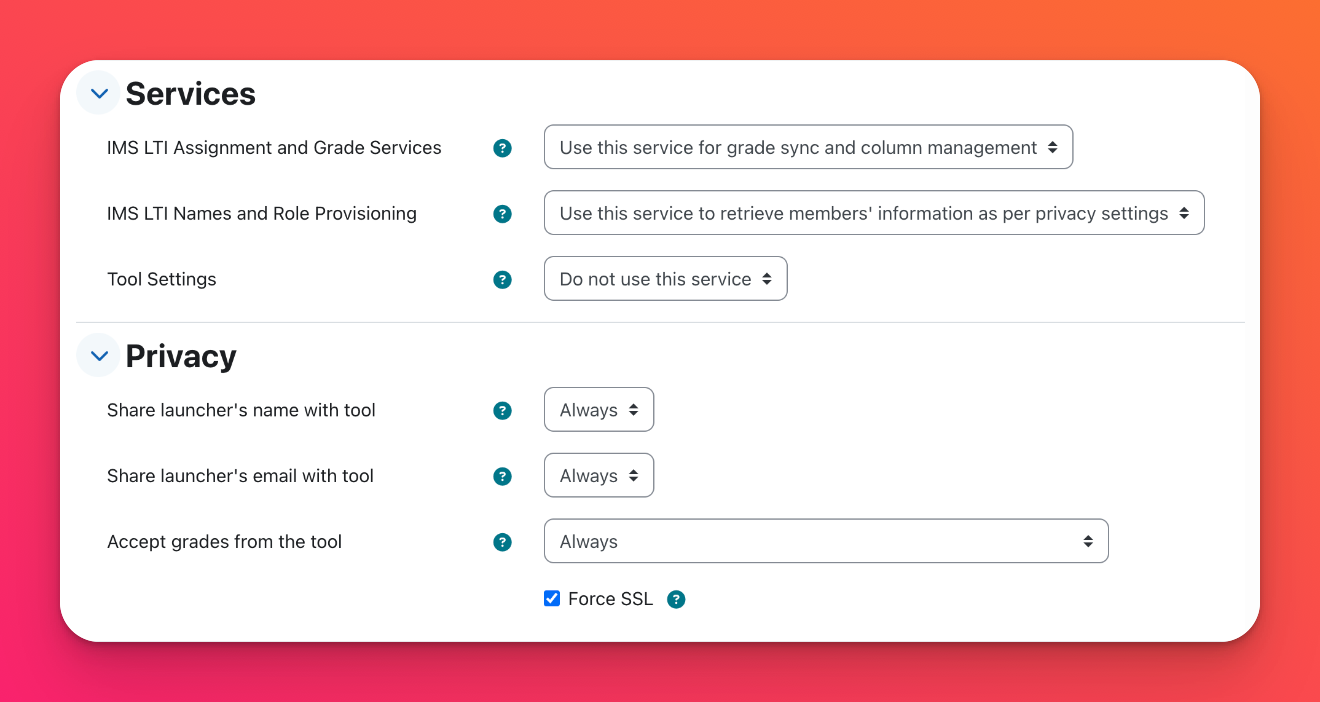
- 評定パスバックおよびロールプロビジョニングを有効にする(オプション)
あなたがMoodleとPadlet間で評点および役割を同期させたい場合、「サービス」タブで「IMS LTI割り当ておよび評点サービス」および「IMS LTI名前および役割プロビジョニング」を 「オン」にします。
プライバシー」タブで
- ランチャー名をツールと共有する」をオンにします: 常に共有」に設定
- ランチャーのEメールをツールと共有する:ツールでランチャー名を共有する」:「常に」に設定
- 強制SSL」にチェックを入れて有効にする。

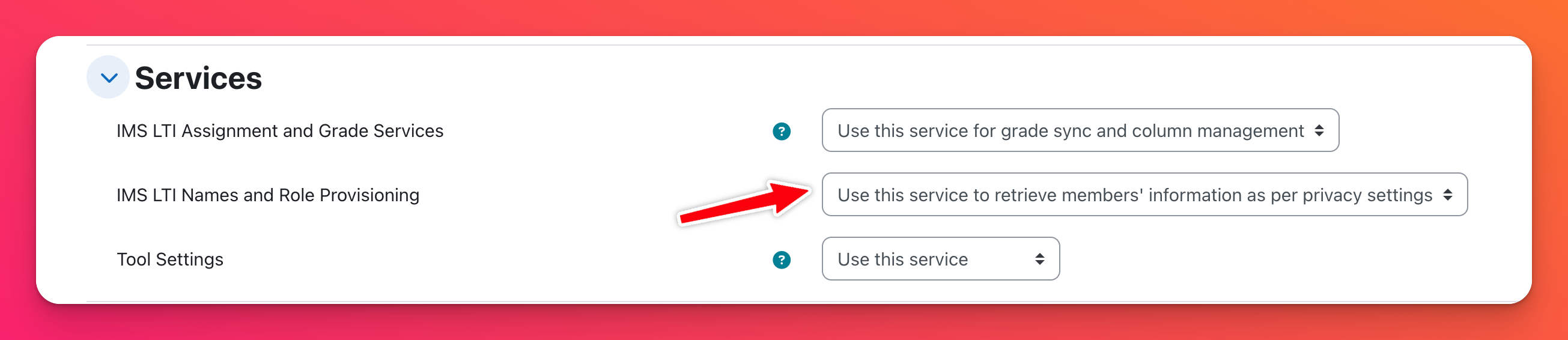
- ユーザーグループの自動プロビジョニングを有効にする(オプション)
あなたがMoodleに自動的にユーザグループを管理させたい場合、「LTIアドバンテージサービス」で「プライバシー設定に従って、メンバーの情報を取得するためにこのサービスを使用する」を選択してください。

- (代替)手動セットアップ (自動設定に失敗した場合)
動的登録リンクを使用できない場合は、[ツールの管理]から詳細を手動で入力できます:
フィールド | 入力 |
ツール名 | パッドレット |
ツールの説明 | Padlet LTIツール(選択) |
ツールURL | |
LTIバージョン | LTI 1.3 |
公開鍵タイプ | キーセットURL |
公開鍵セット | |
ログイン開始URL | https://padlet.com/api/hooks/library-lti/auth-validate-and-redirect |
リダイレクトURI | |
ディープリンクのサポート(コンテンツ・アイテム・メッセージ) | 対応 |
アイコンURL | https://padlet.com/logo.png |
ツール設定 | なし |
追加設定を含むことができます:
フィールド | 入力 |
LMS LTI割り当ておよび評定サービス | はい(評定パスバックを 有効にする場合) |
LMS LTI名および役割プロビジョニング | はい( 評定パスバック、 役割プロビジョニング 、および ユーザーグループの自動プロビジョニングを 有効にする場合) |
ランチャー名をツールと共有する | 常に |
ランチャーのEメールをツールと共有する | 常に |
ツールからの評定を受け入れる | 常に |
SSLを強制する | はい |
手動セットアッププロセスを終了するには、MoodleからPadletに以下の詳細を送信してください:
- プラットフォームID
- クライアントID
- デプロイメントID
- 公開鍵セットURL
- アクセストークンURL
- 認証リクエストURL
教師用
あなたの管理者がセットアップを完了した後、教師はMoodleで直接Padletを使用することができます。
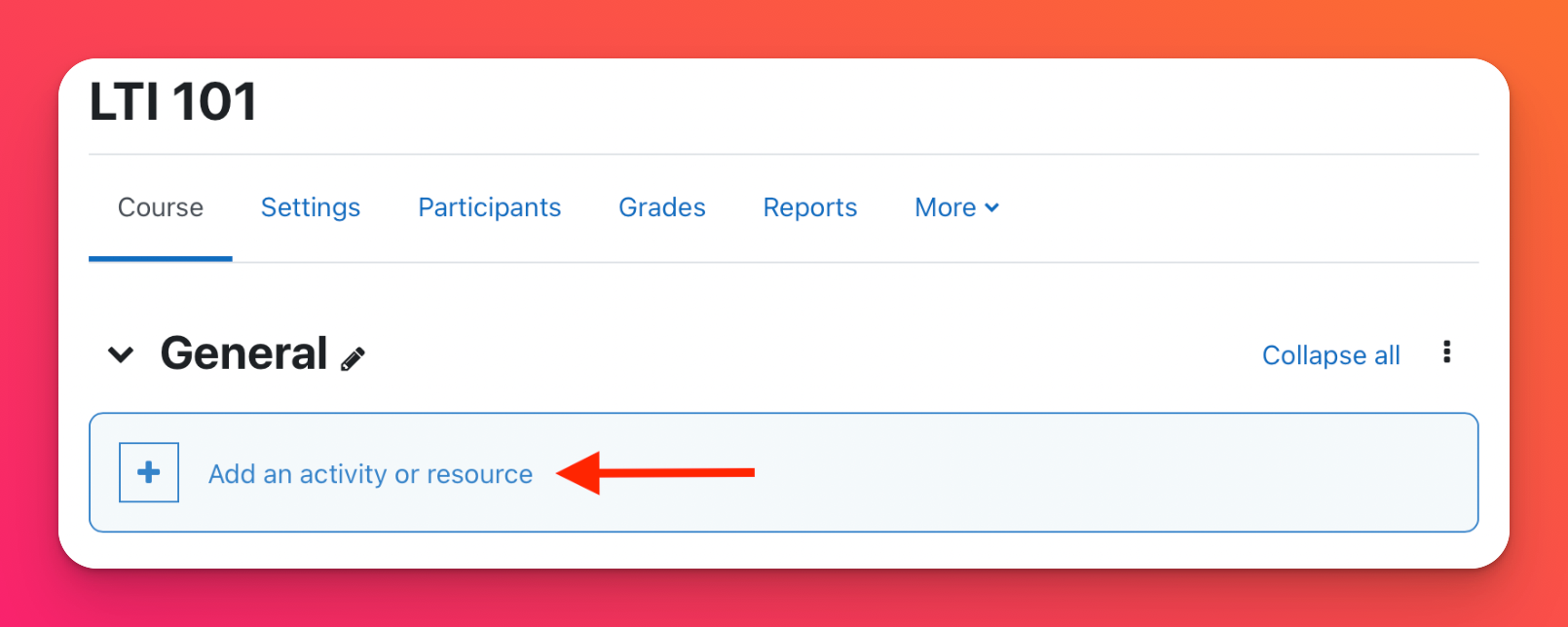
- あなたのコースを開く
あなたのMoodleコースに移動し、「編集モード」を オン (右上隅) にします。

- 活動としてパッドレットを追加する
アクティビティまたはリソースの追加を クリックし、Padletを検索してください。Padletツールを選択し、追加をクリックしてください。


- Padletにログインする
コンテンツの選択をクリックします。Padletログインページにリダイレクトされます。Padlet for Schoolsアカウントでログインします。

- パッドレットを選択する
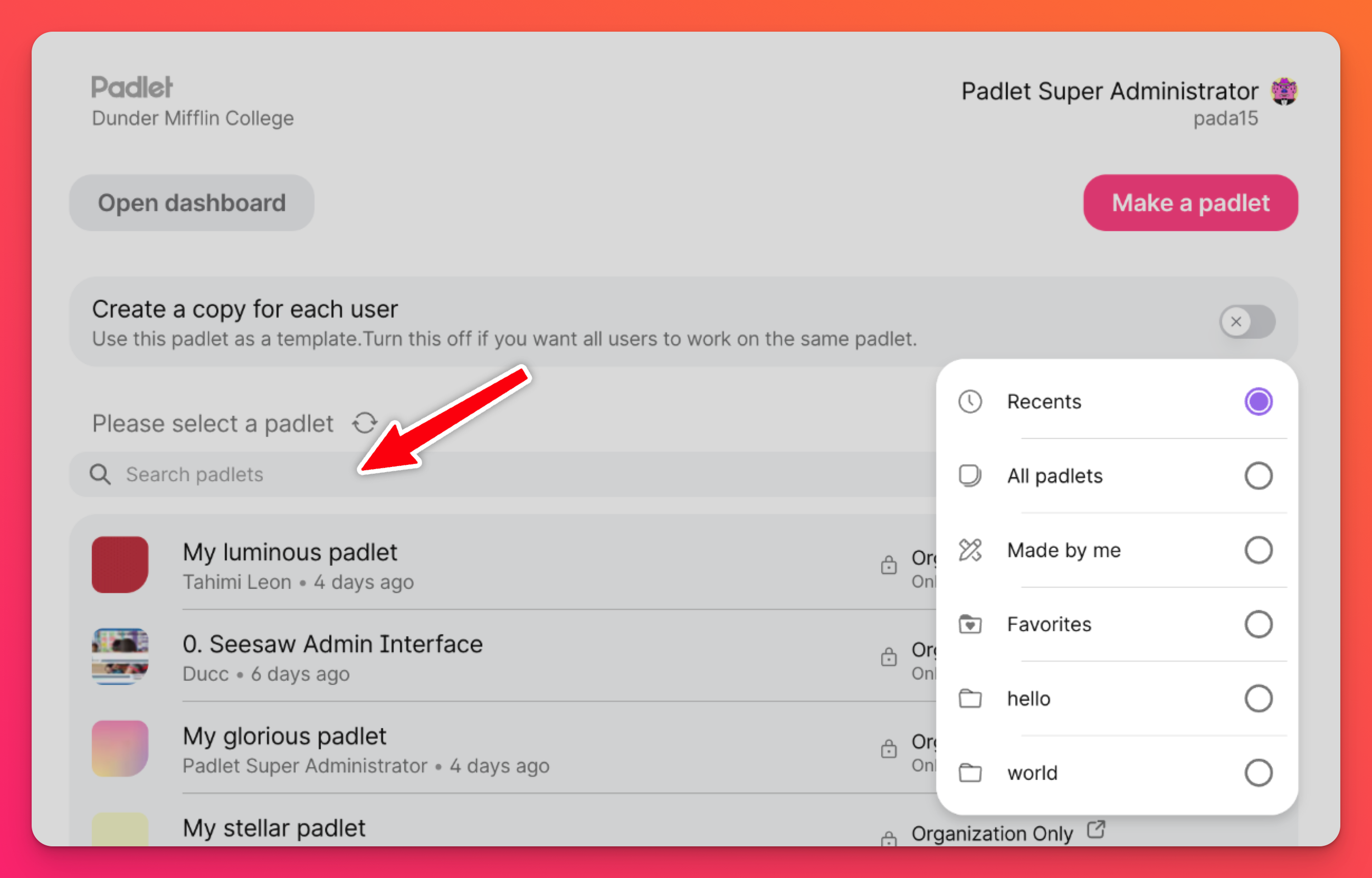
あなたのPadlet for Schoolsアカウント内にある既存のPadletがポップアップで表示されます。検索バーまたはフォルダでフィルタリングして、必要なパッドレットを見つけることができます。
リストからパッドレットを選択し、追加をクリックします。そして、保存をクリックします。

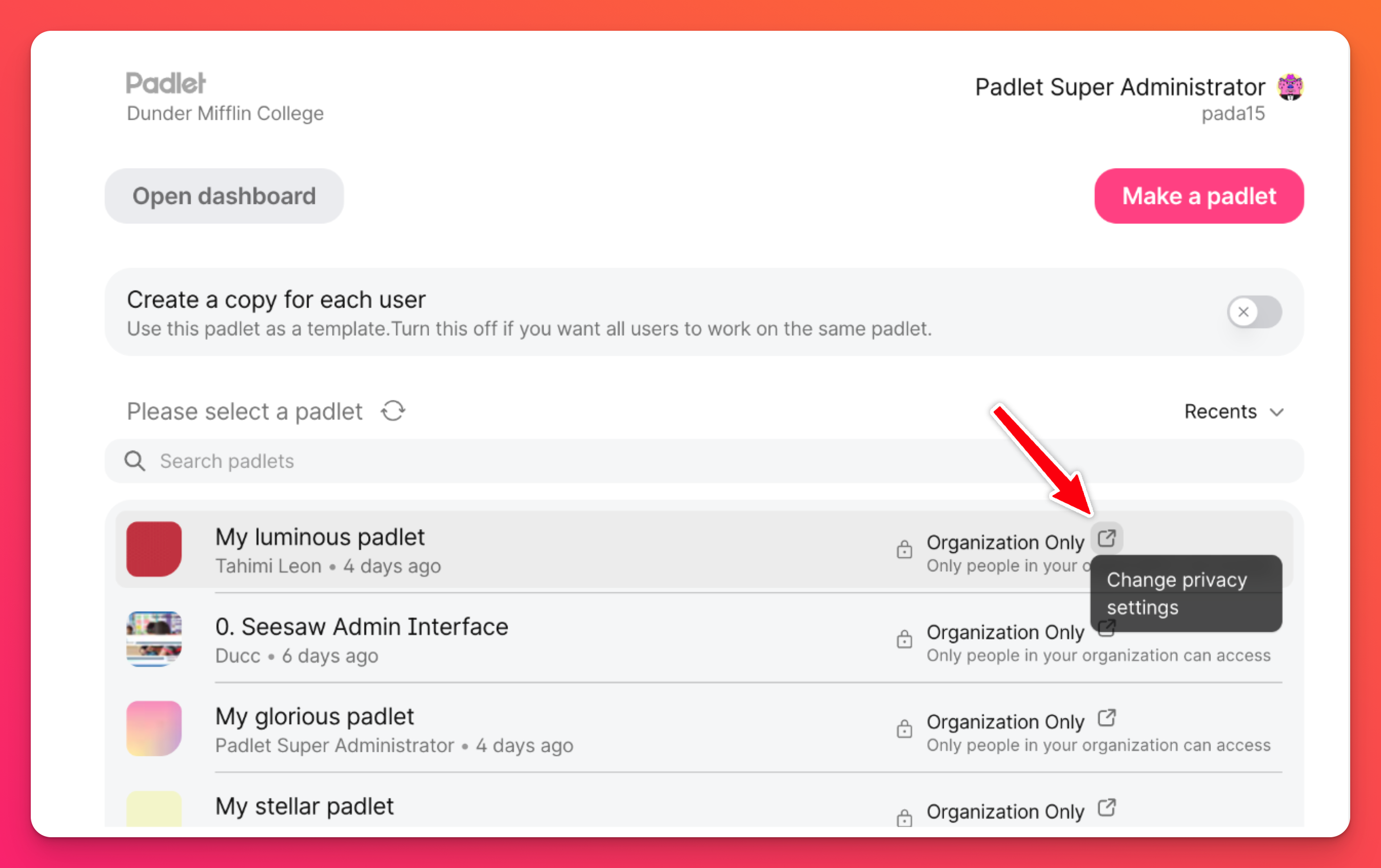
矢印ボタンをクリックしてパッドレットに移動し、共有パネルを開いて更新を行います。

あなたのパッドレットはコース内で課題リンクとして表示されます。
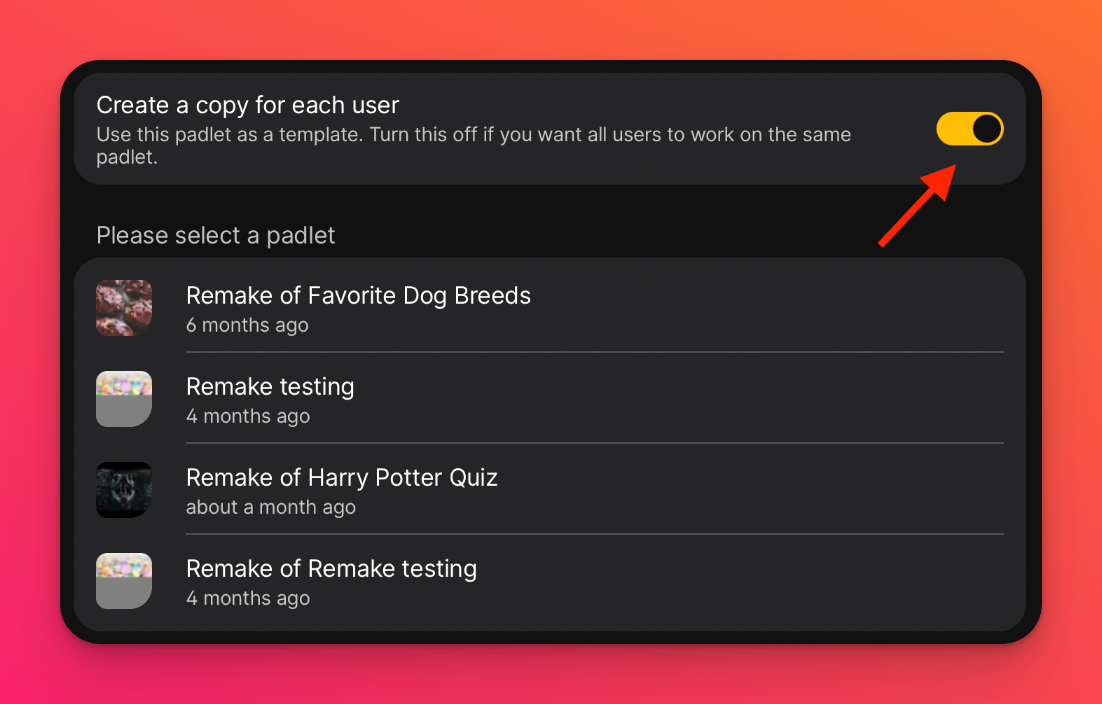
- 学生のコピーオプションを設定する (オプション)
各学生に自分のパッドレットを持たせたい場合、「各ユーザにコピーを作成する」を 「オン」に切り替えてください。各学生は課題にリンクされた個別のパッドレットを取得し、あなたは自動的に共同作業者として追加されます。

簡単なまとめ
簡単にまとめると
- 管理者 (ステップ1〜7) はMoodleにPadletを接続し、認証します (システムレベルの設定)
- 教師 (ステップ8〜12) はコース内でPadletを使用します(コースレベルでの使用)

