Embed a padlet
The embed feature allows you to place a smaller (yet fully functional) version of your padlet on another webpage.
Accessing the embed code
Boards
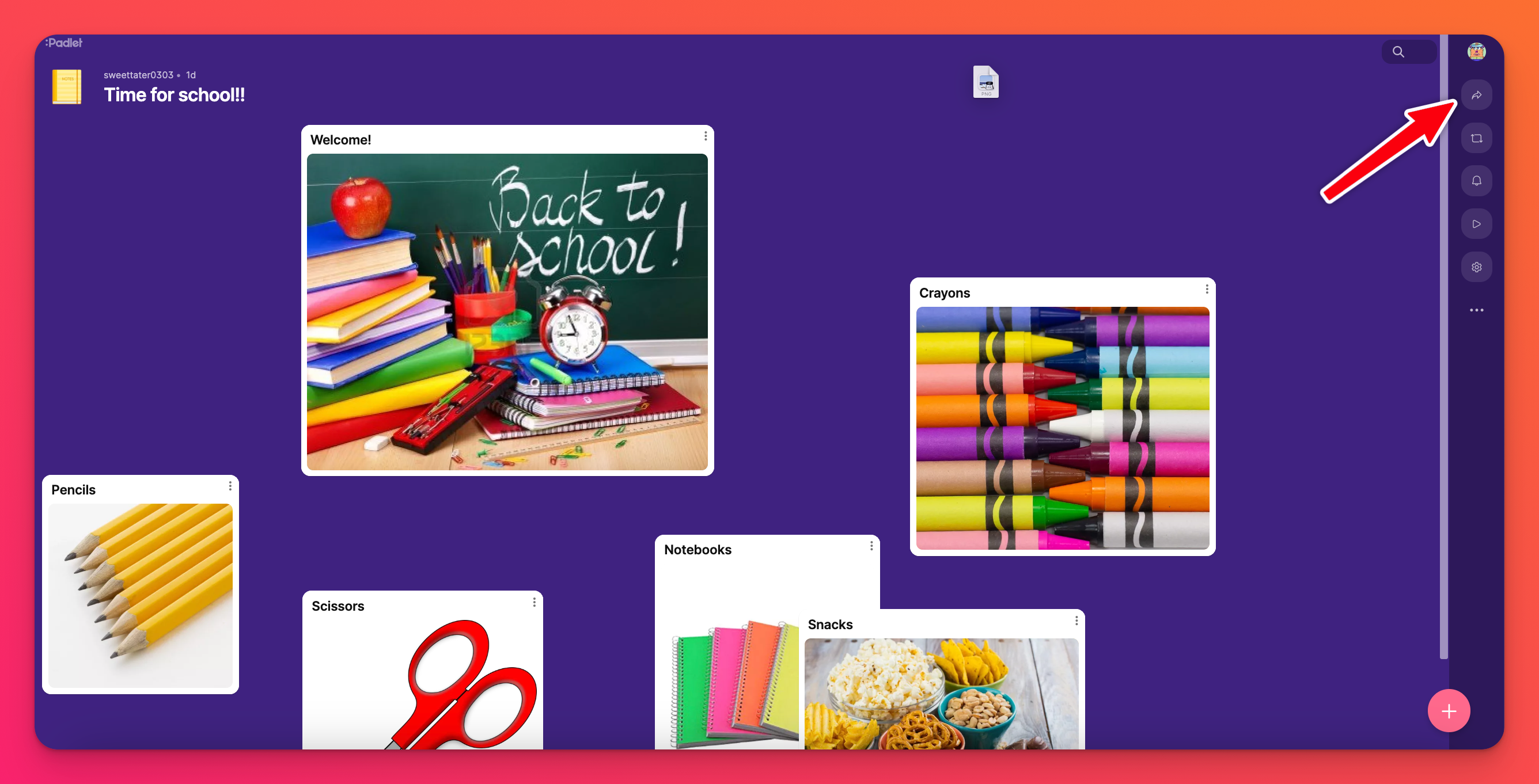
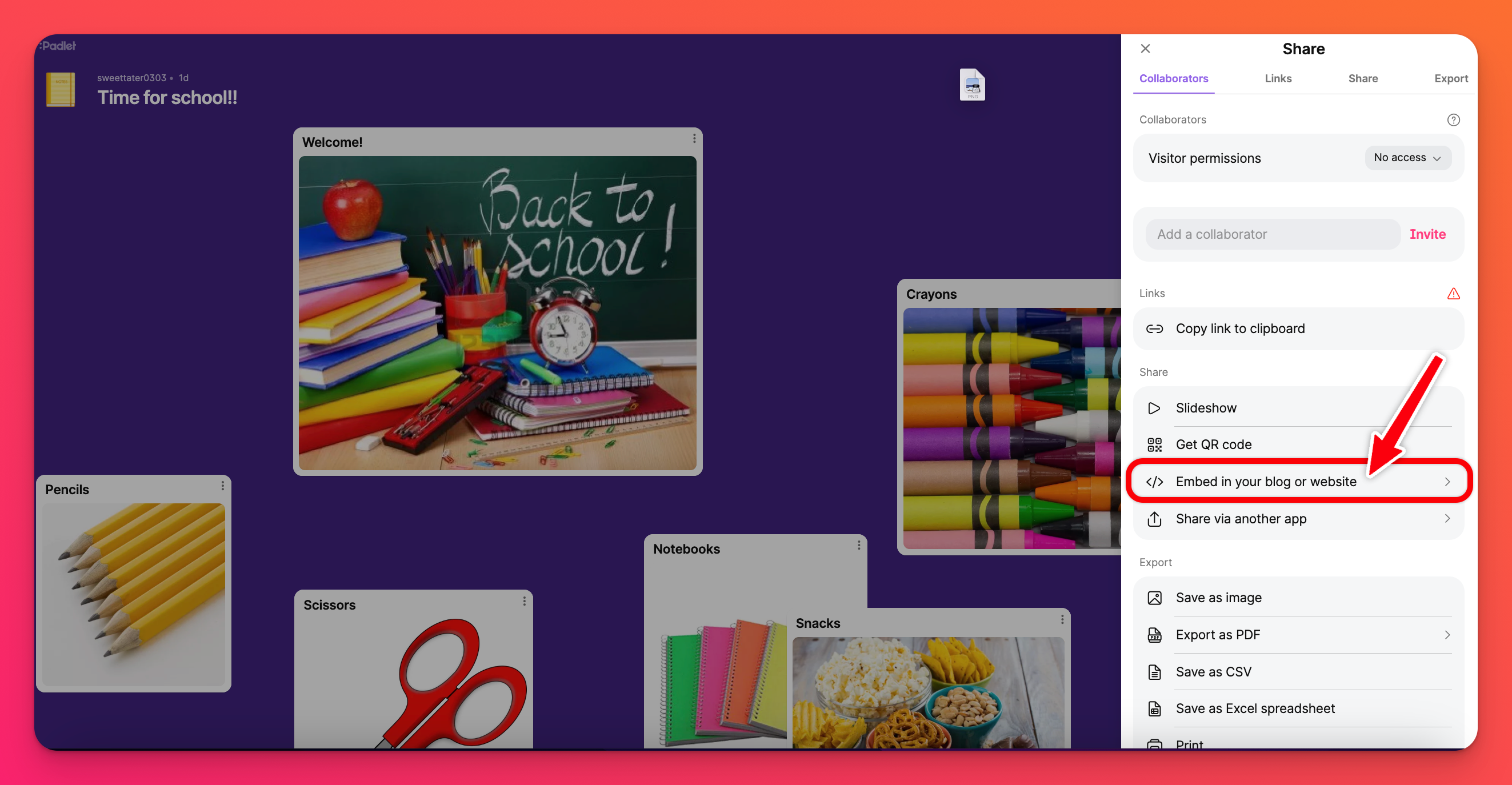
Open the padlet you want to embed and then click the Share arrow in the action bar. From here, go to the Share section and click Embed in your blog or website.
 |
 |
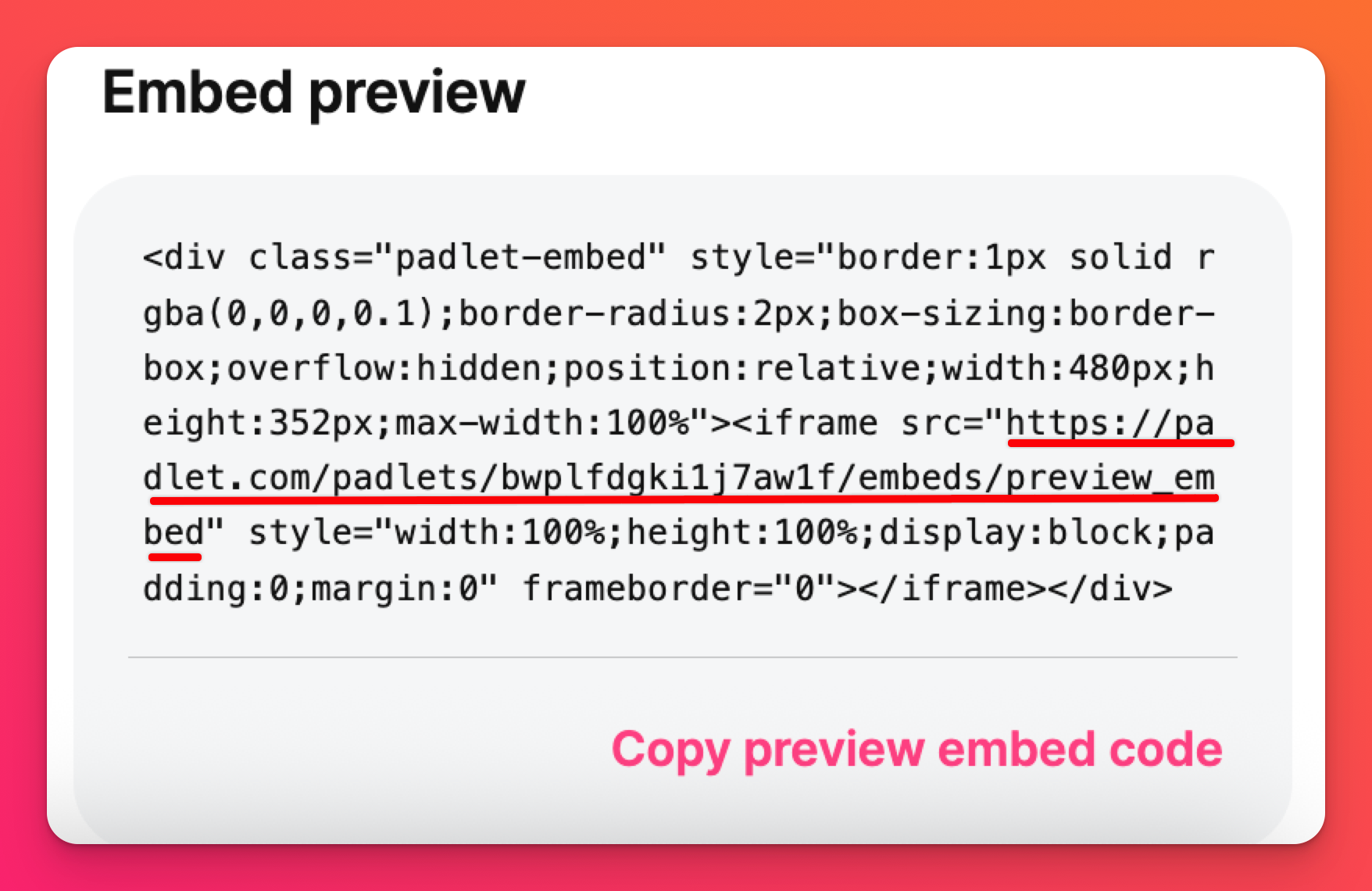
From here, you can choose to Copy board embed code, Copy preview embed code, or Copy slideshow embed code.
- Copying the board embed code will embed the board straight onto your blog or website.
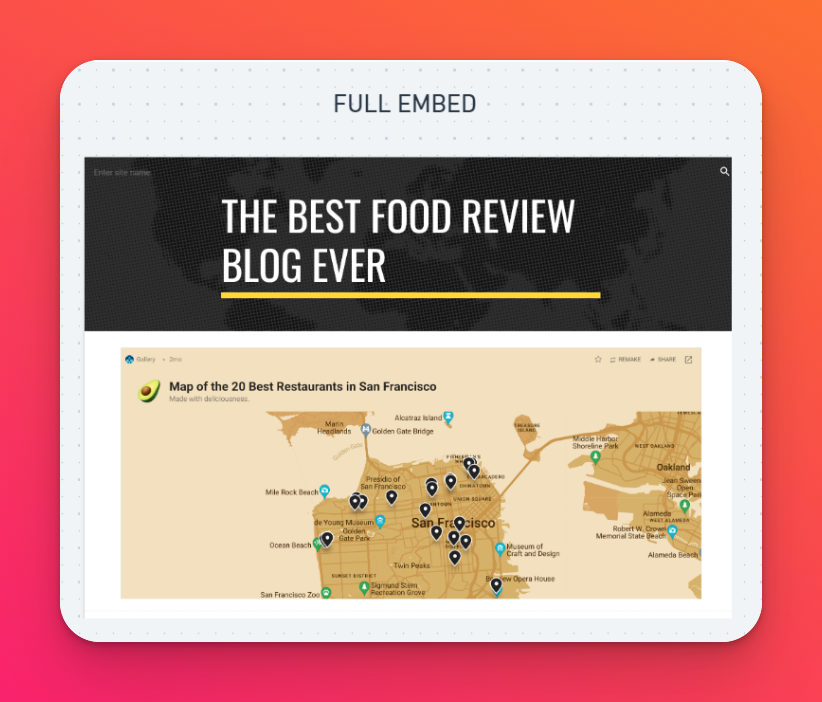
- Copying the preview embed code will embed a clickable thumbnail onto your blog or website.
- Copying the slideshow embed code will embed your board in slideshow presentation mode onto your blog or website.
The embedded padlet is a fully functional padlet.


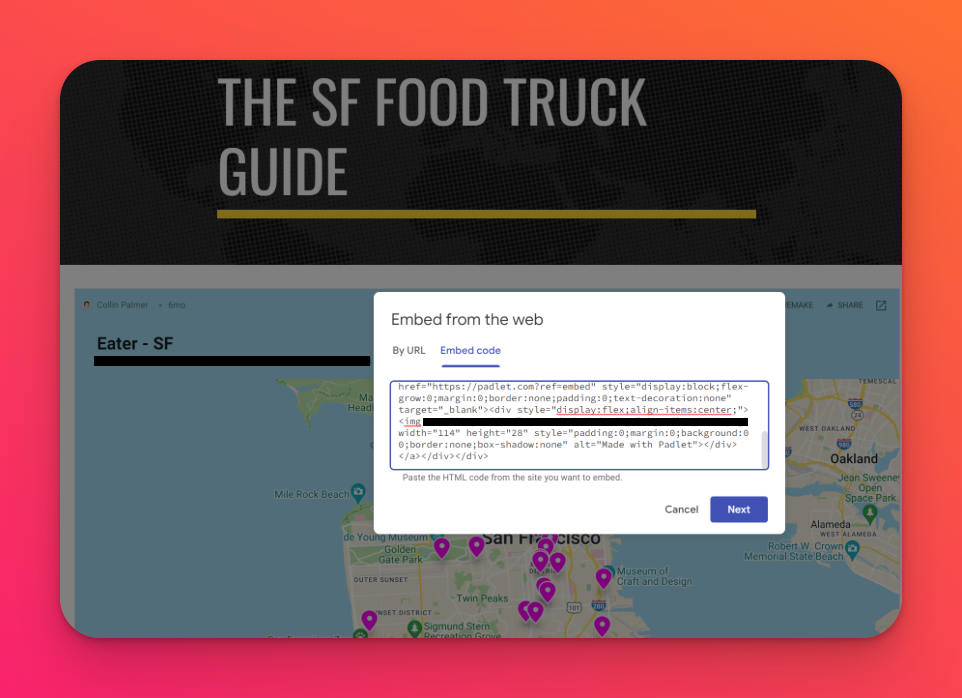
If you are using WordPress, you can simply paste the URL of your padlet in your post, and the padlet will be embedded automatically.
Sandboxes
Easily embed your Sandbox into a blog or website with three available sizes:
- Small (480 x 320)
- Medium (720 x 480)
- Large (1080 x 720)
Open your Sandbox and click the Share arrow at the top of the page. From here, go to the Share section and click Embed in your blog or website.
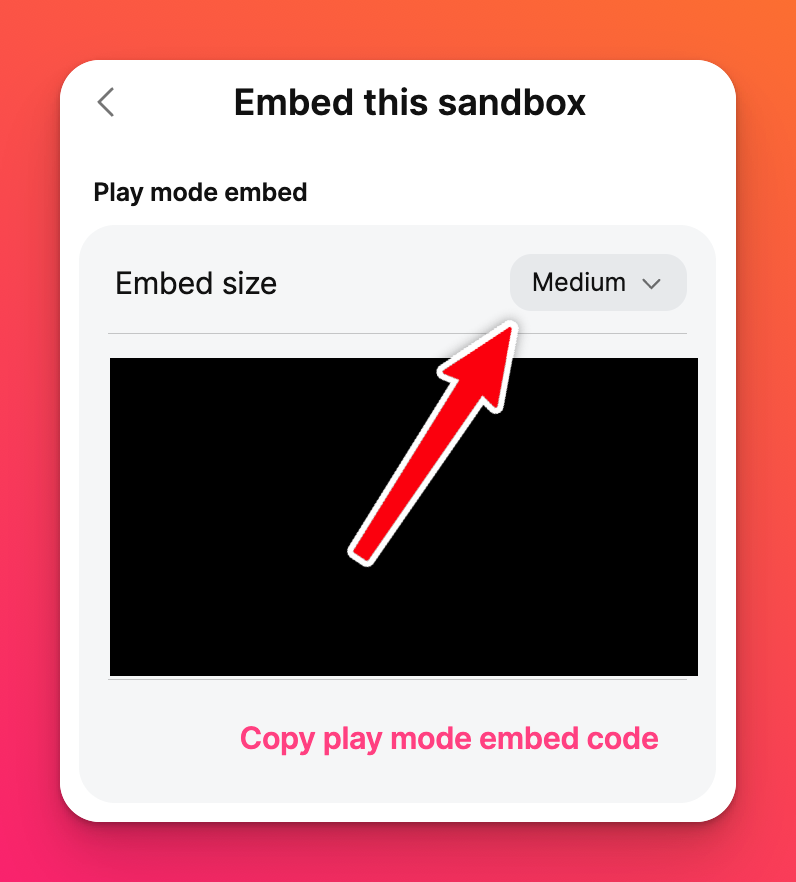
Pick your embed size and then choose between embedding the Play mode version of your Sandbox (to share a finished Sandbox with your students) or the Draw mode version (when you want to share the editable version).

Select Copy play/draw embed code and paste the code into your desired location.
Non-LTI embeds: Only Play mode is available.
Choosing the right privacy setting
In order for your embedded padlet to function, you will need to set the privacy to the following:
* 'Require password' - OFF
* 'Require visitors to log in' - OFF
* 'Publish to profile and web' - ON or OFF
If you choose different privacy settings, your padlet will not embed properly.
To learn about the different privacy options, read more here.
FAQs
I'm having trouble embedding my padlet on my website. I'm following the steps but keep getting an error telling me to enter a valid URL or iframe. What's going wrong?
1. Open the padlet > click the Share arrow
2. Select Embed in your blog or website
3. Within the 'Embed board' code or 'Embed preview' code, find the link within quotation marks after it says, "iframe src."
For example: On your platform, you would copy and paste the underlined portion below (instead of the full embed code).