将 Padlet 连接到 Canvas LMS(适用于 padlet.com 账户)
为 Canvas 设置 LMS 集成
本文仅适用于以 padlet.com 结尾的账户。
开始之前
对于此集成,不同的步骤取决于你的角色。管理员将完成一次性设置以连接 Padlet 和 Canvas,而教师将在连接激活后将 padlet 添加到课程中。
您需要
角色 | 要求 |
管理员 | - 访问Canvas 管理员仪表板 - 访问Padlet for Schools 所有者 账户(在 padlet.com 上) |
教师 | - 访问 Canvas 中的课程 - 访问学校的Padlet for Schools域(padlet.com) - 管理员必须在开始之前完成设置 |
获得正确的访问权限后,请根据您的角色按照以下步骤操作。
管理员
管理员处理通过 LTI 将 Padlet 连接到 Canvas 的一次性设置。设置完成后,Padlet 将无缝显示在 Canvas 中,使教师和学生无需离开 LMS 即可轻松协作。
注意:每个组织只需进行一次设置。
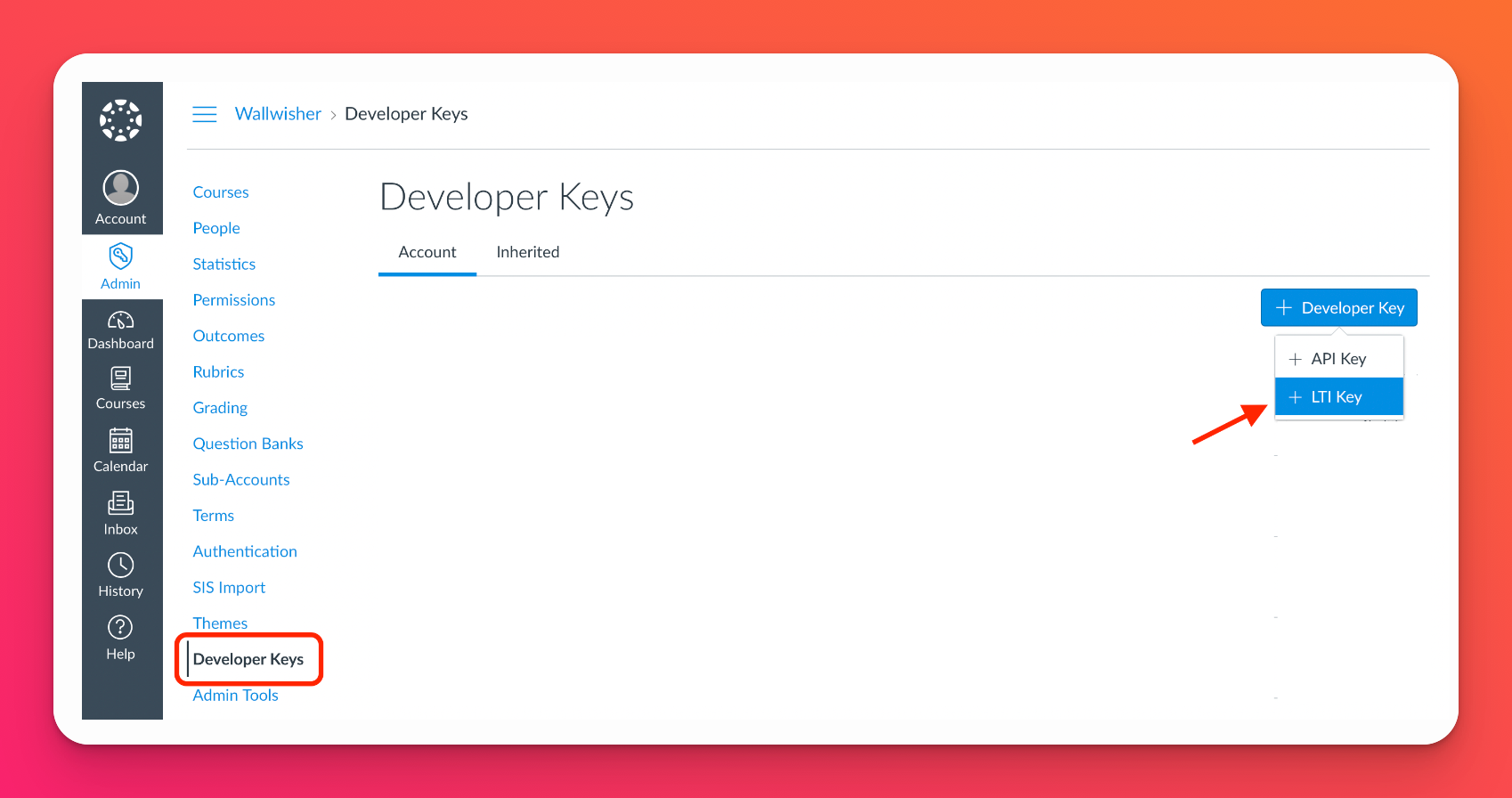
- 访问开发人员密钥
登录 Canvas 管理员账户。按照以下步骤进入"添加 LTI 密钥 "页面:
管理员>开发人员密钥>帐户>+ 开发人员密钥>+ LTI 密钥

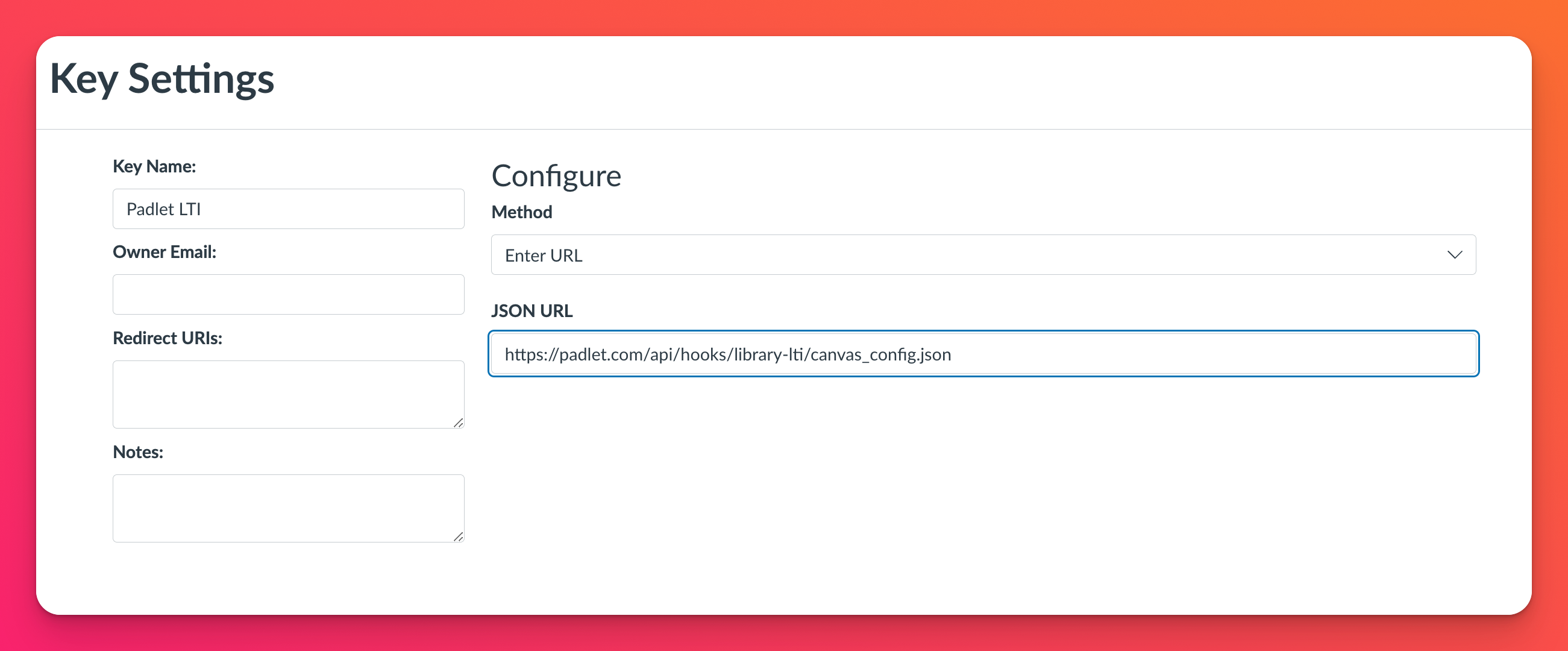
- 添加 Padlet LTI 配置
填写
- 密钥名称 (仅供管理员识别)
- 选择方法:输入 URL
- 输入 JSON URL: https://padlet.com/api/hooks/library-lti/canvas-config.json
单击保存 并重新打开设置以确认字段已填入。您可能需要刷新几次才能正确填入所有内容。

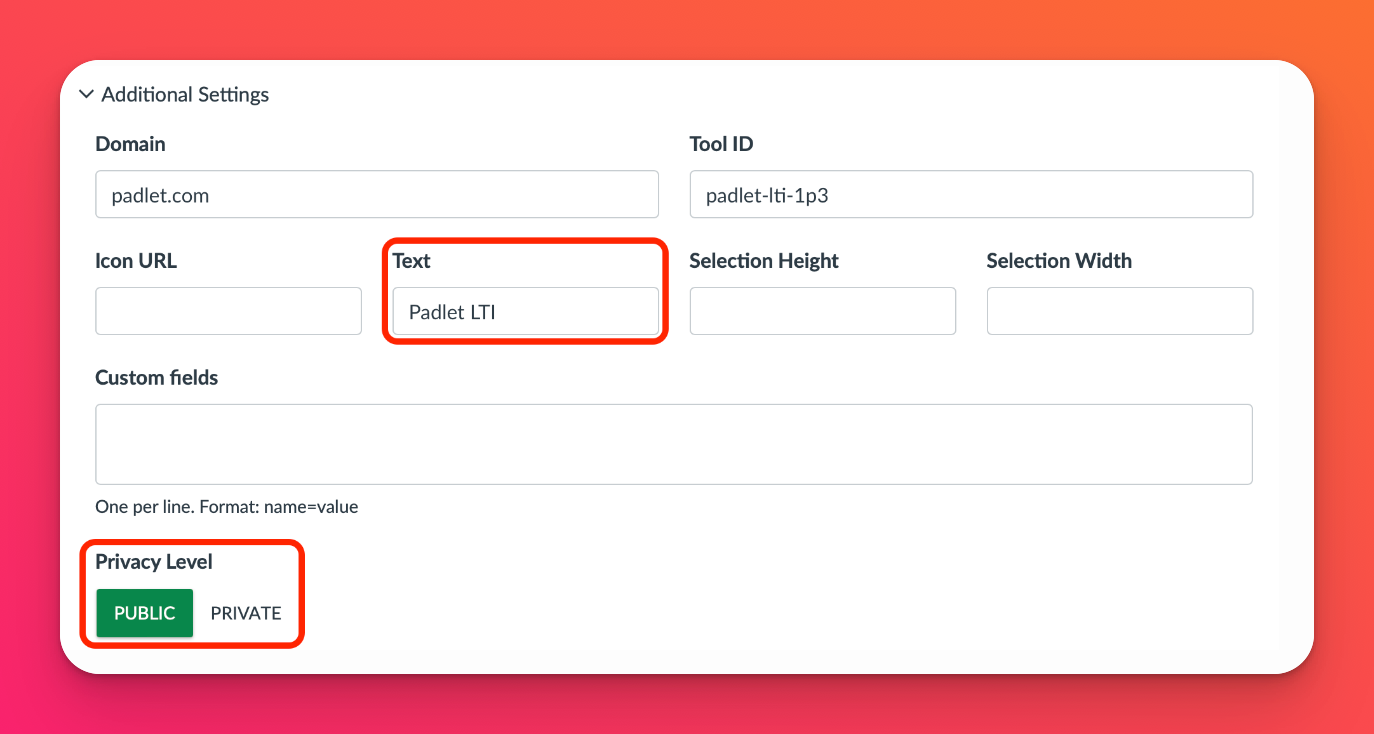
- 调整其他设置
单击 "编辑"按钮,再次打开工具设置。
在 "附加设置 "下,将"可见性 "设为 " 公开 ", ,确保"文本 "字段对教师可见。然后点击保存。

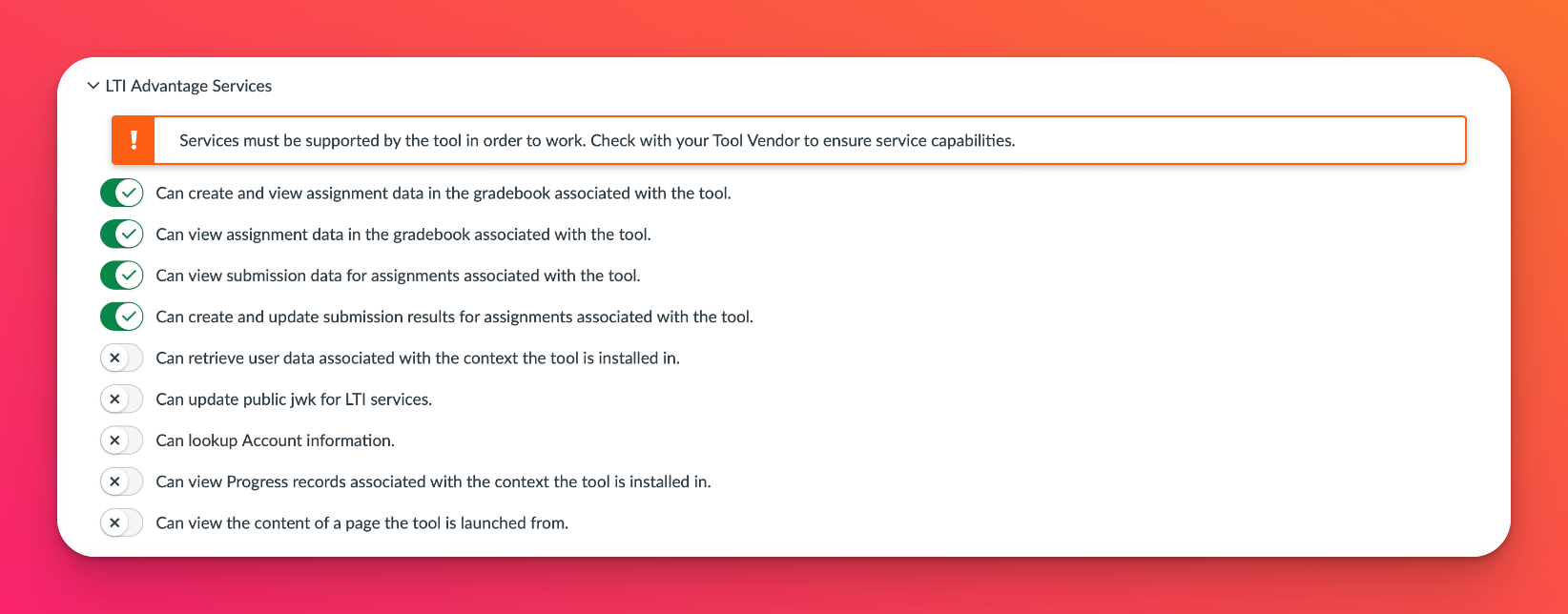
- 启用成绩回传 可选
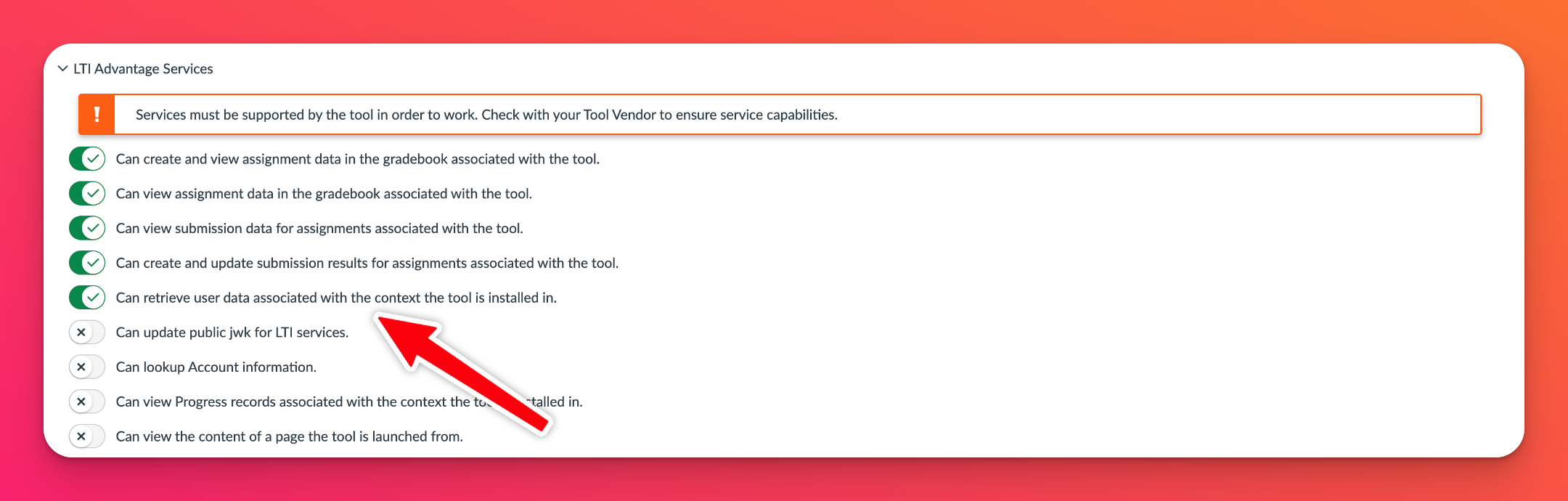
如果希望将 Padlet 提交的成绩同步回 Canvas,请在"LTI 优势服务 "下启用以下功能:

- 启用用户组自动配置 可选
要允许自动创建用户组,请在 "LTI 优势服务 "下将 "可以检索与工具安装的上下文相关的用户数据 "切换到"打开 "位置。

- 生成 LTI 链接部署令牌
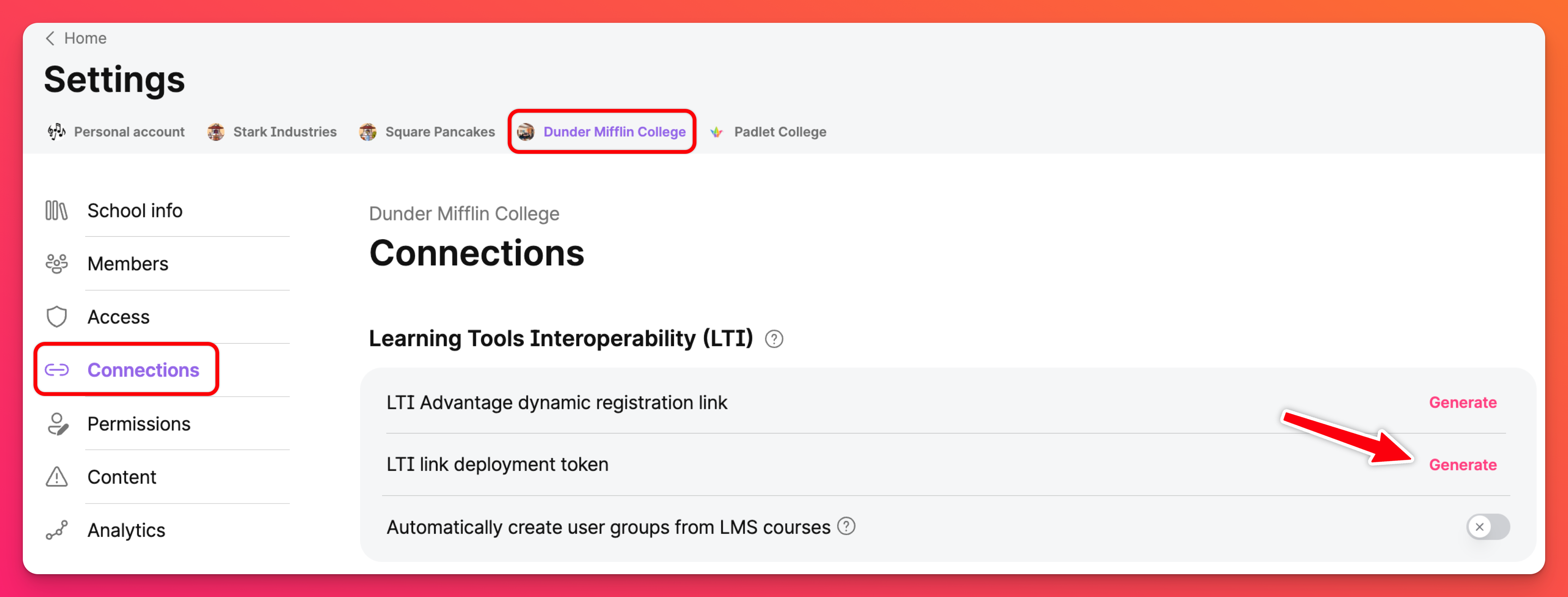
在Padlet for Schools 管理帐户中,单击仪表板右上方的 "设置 "齿轮图标。然后,点击学校账户 (在顶部) ,接着点击 "连接"。
单击"LTI 链接部署令牌 " 旁边的 "生成" 。 然后,复制令牌 - 您将在下一步中使用它来验证您的 Canvas 实例。

将给出的令牌代码复制并粘贴到 Canvas 弹出窗口中的"令牌 "字段。
注意:这只在初始设置时需要。
- 打开工具
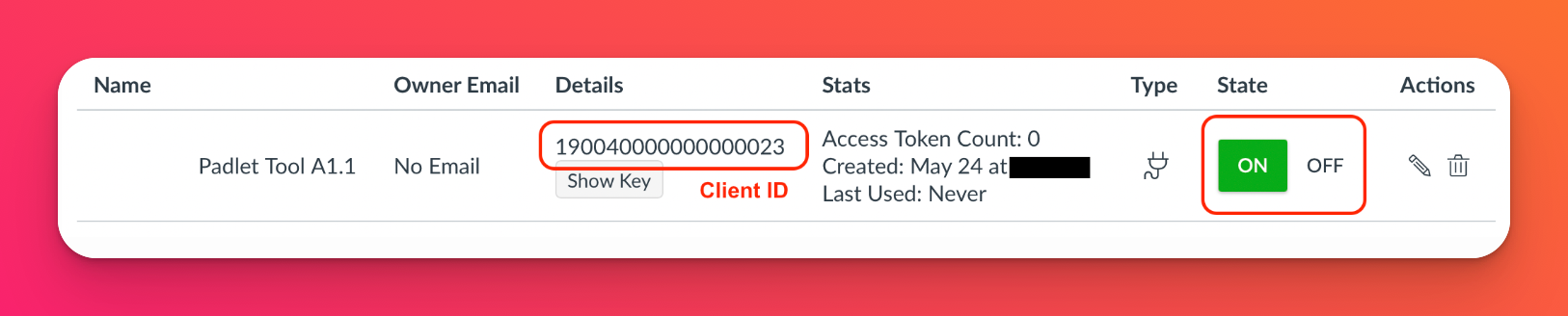
将工具的"状态 "切换为"打开"。

- 将应用程序添加到 Canvas
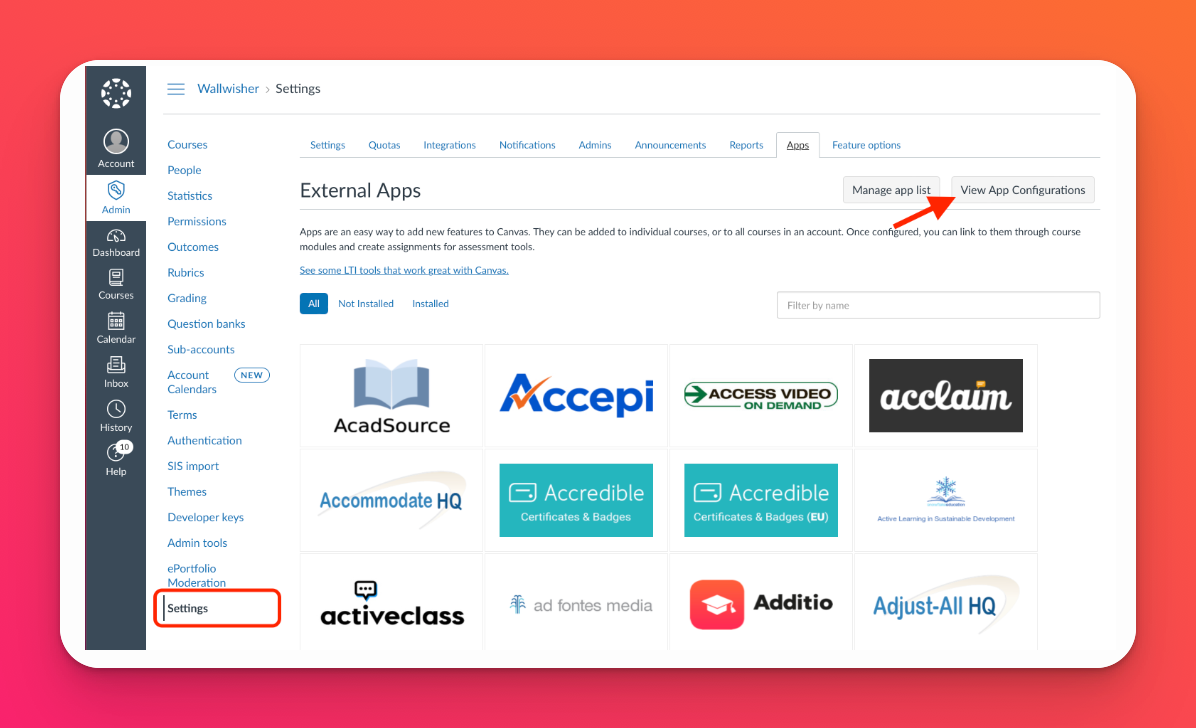
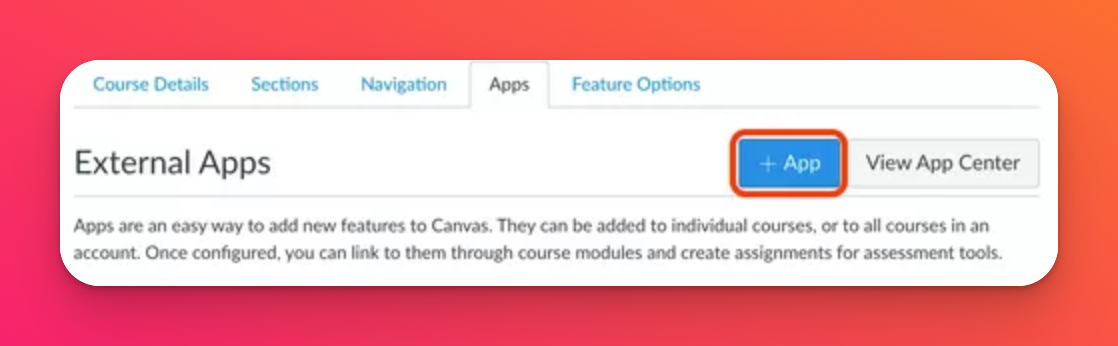
在同一管理页面,转到设置>应用程序>查看应用程序配置

单击+ 应用程序。

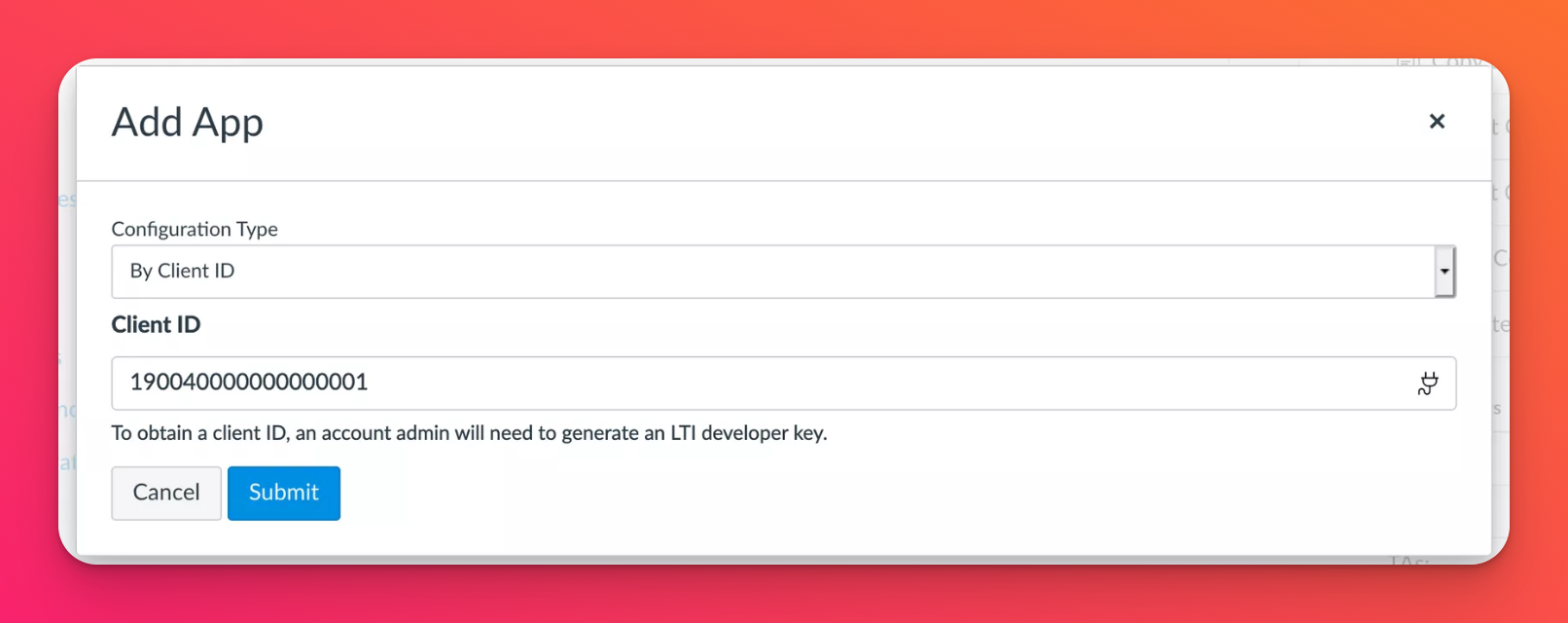
在"配置类型 "下,选择 "按客户 ID"。 然后粘贴在步骤 7 中复制的客户 ID。
单击提交,然后安装。

对于教师
管理员完成设置后,教师就可以直接在 Canvas 中开始使用 Padlet。
- 创建新作业
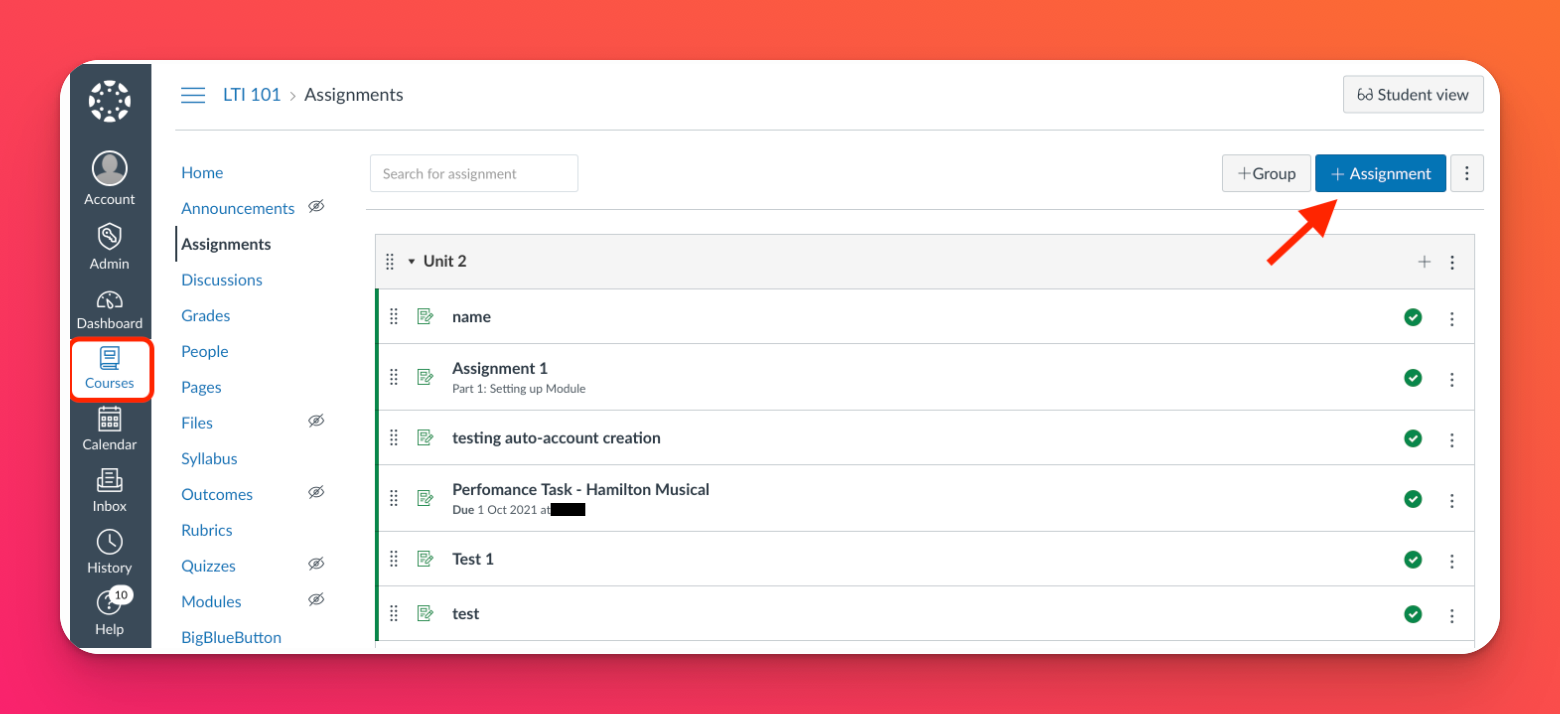
在 Canvas 中,转到课程>作业>+ 作业

填写作业详细信息(标题、说明、分数等)。
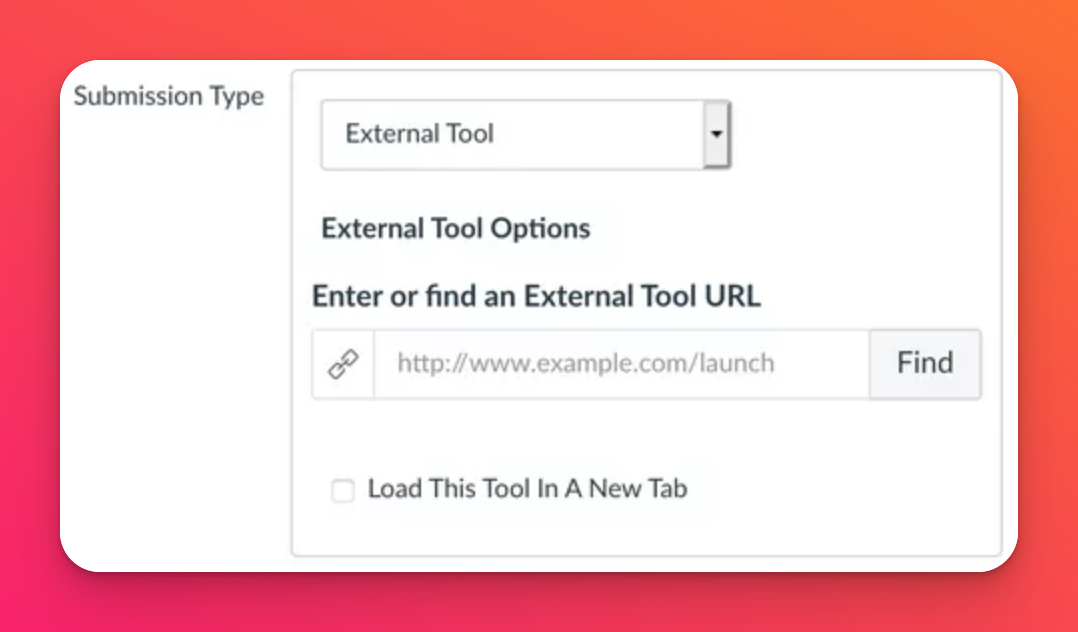
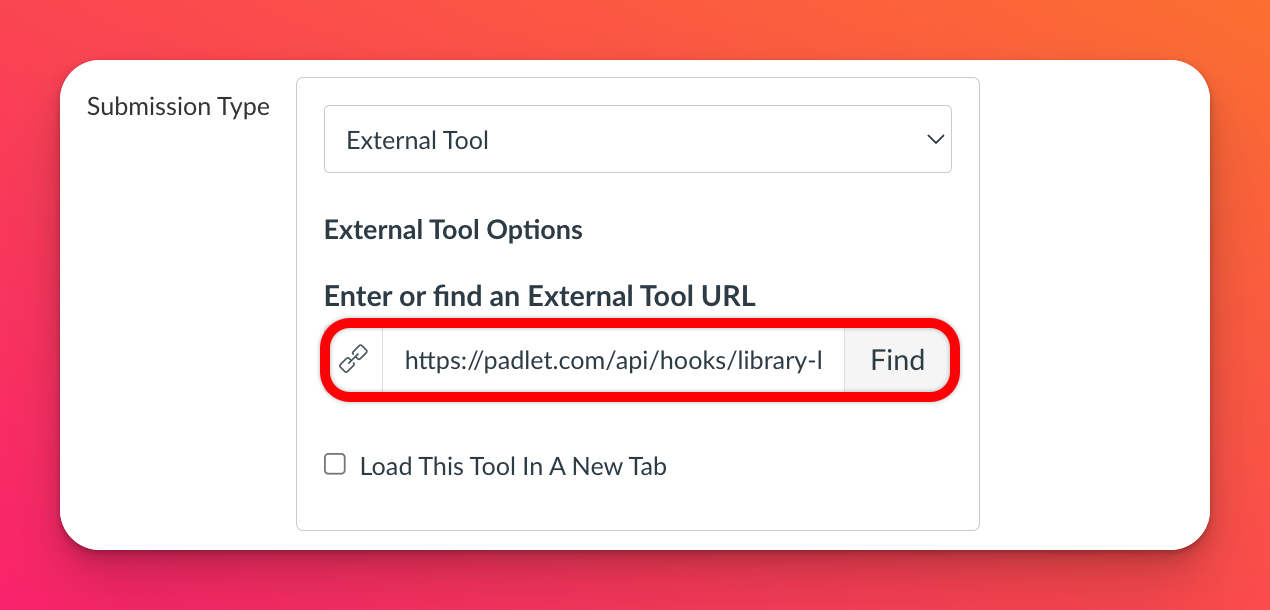
- 选择提交类型
在"提交类型 "下,选择 "外部工具 ",然后点击 "查找"。

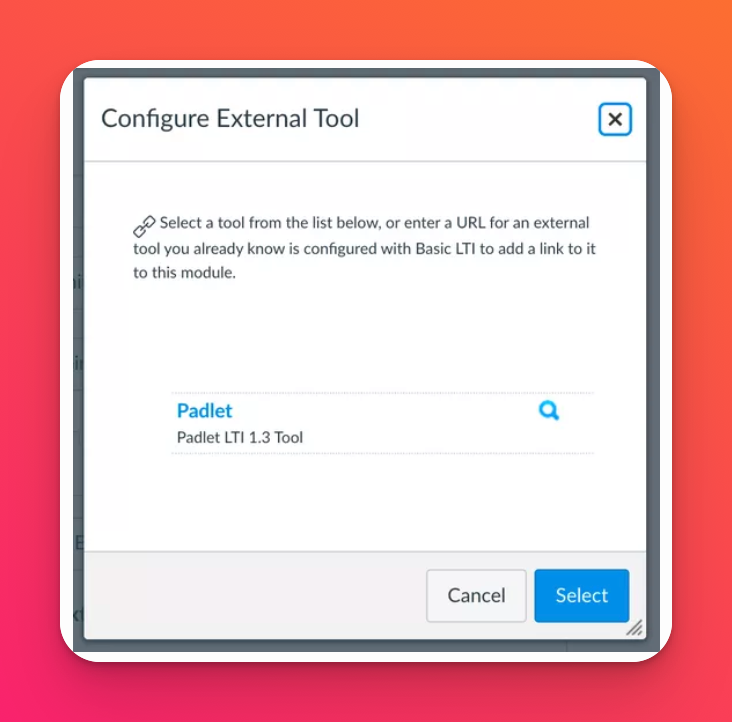
- 选择 Padlet 作为外部工具
从列表中选择Padlet LTI 1.3 工具 (或管理员指定的名称),然后单击 "选择"。

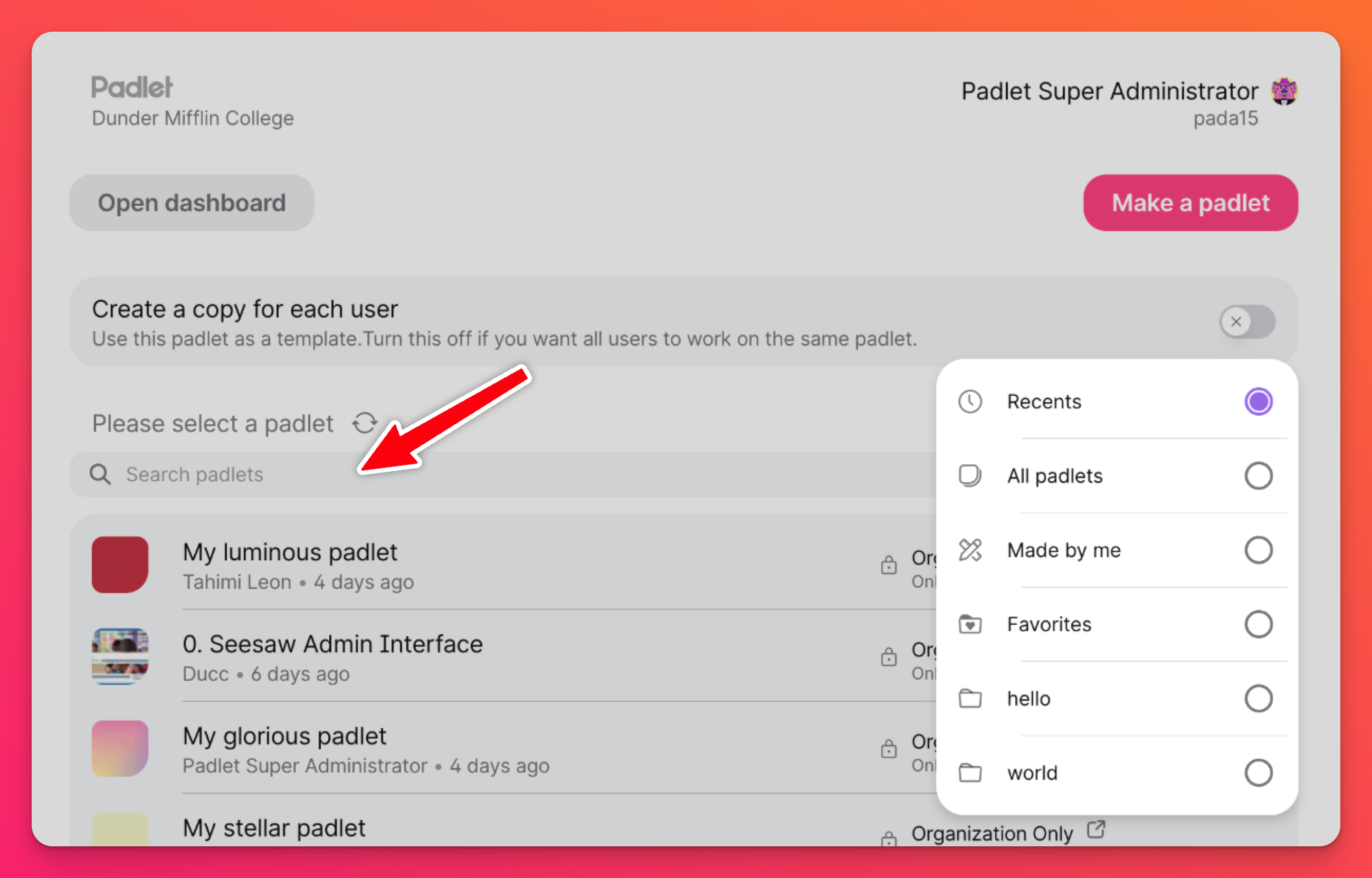
- 登录并选择 Padlet
出现提示时,登录你的 Padlet for Schools 账户。会弹出一个窗口,显示你账户中现有的小焊盘。你可以使用搜索栏或文件夹筛选来找到你需要的。
从列表中选择一个 padlet,然后单击 "添加"。它将直接出现在你的模块中。

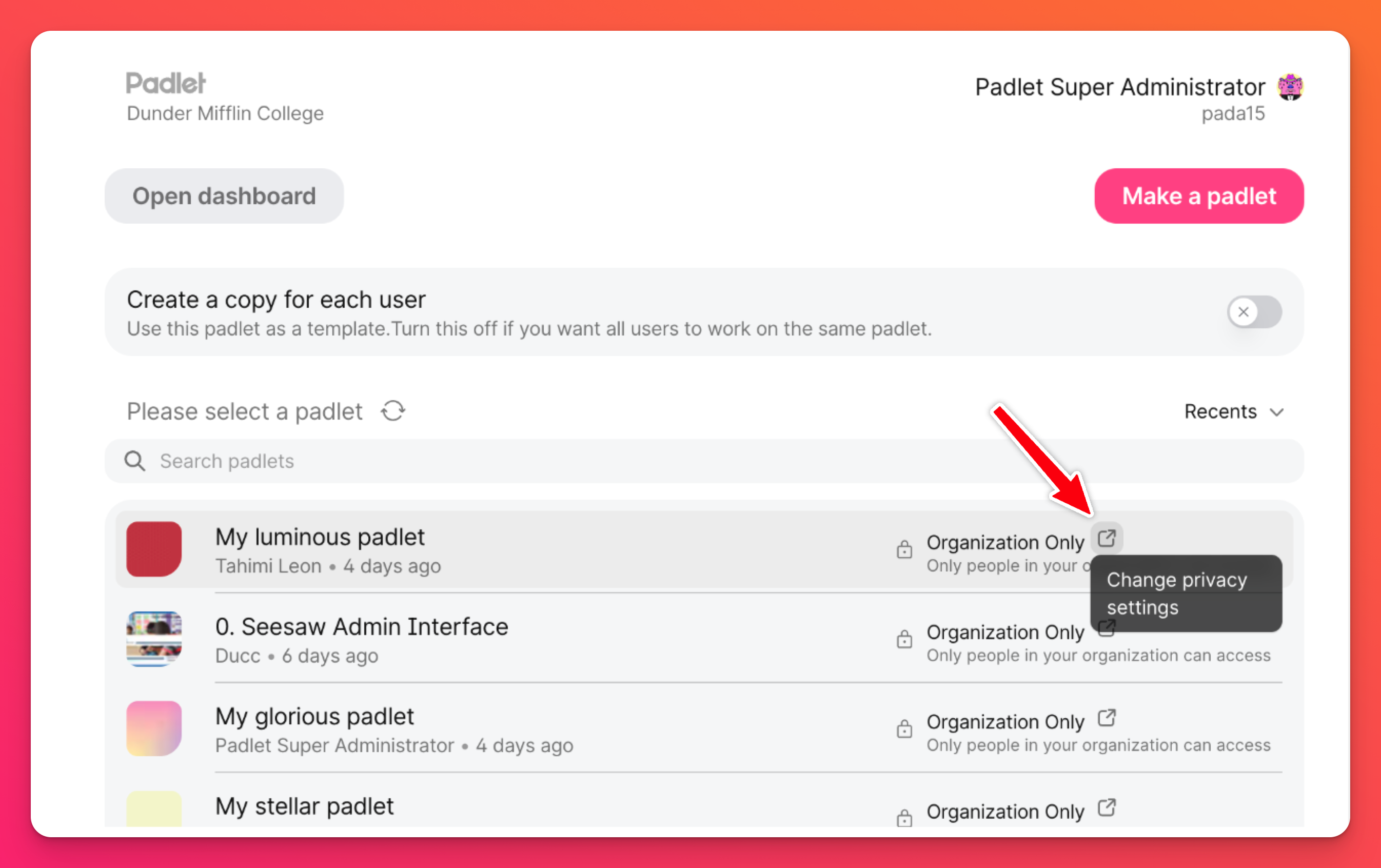
调整隐私或共享选项(如果需要),点击箭头按钮导航到小挂图,打开共享面板并进行更新。

- 保存并发布
小程序链接将自动出现在"外部工具 URL "字段中。单击 "保存 "或"保存并发布"。
现在,您的小挂图已嵌入 Canvas 的作业视图中。

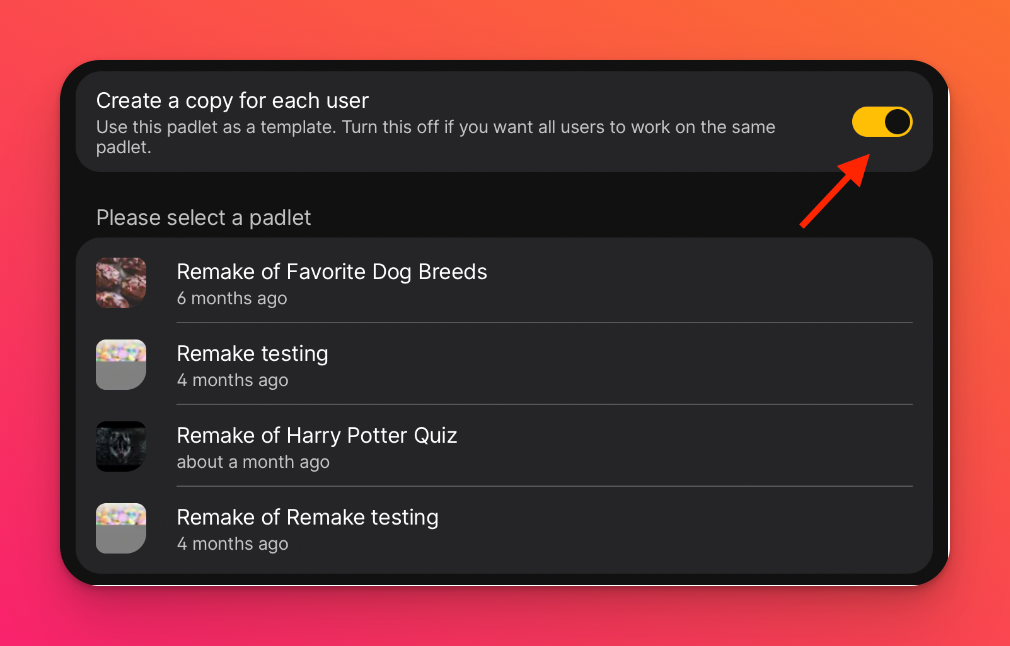
- 配置学生副本选项 可选
如果希望每个学生都有自己版本的 padlet,请打开 "为每个用户创建副本" 。每个学生都将获得一个链接到作业的独立 padlet,而你将自动被添加为合作者。

快速总结
简而言之:
- 管理员 (步骤 1-8)在 Canvas 中连接并授权 Padlet(系统级设置)
- 教师 (步骤 9-14)在课程中使用 Padlet(课程级使用)

