スライドショー
Padlet Slideshow を使って、どんなボードもプレゼンテーションに変えることができます!スライドショーを使用すると、プレゼンテーション形式でボードを表示することができます。ここがポイント: 余計な作業は必要ありません!スライドショーボタン(▶️)をクリックするだけで、自動的にあなたのボードを美しいプレゼンテーションにフォーマットします。プレゼンテーションを開始しましょう!
このビデオでスライドショーについてご覧ください。
スライドショーの仕組み
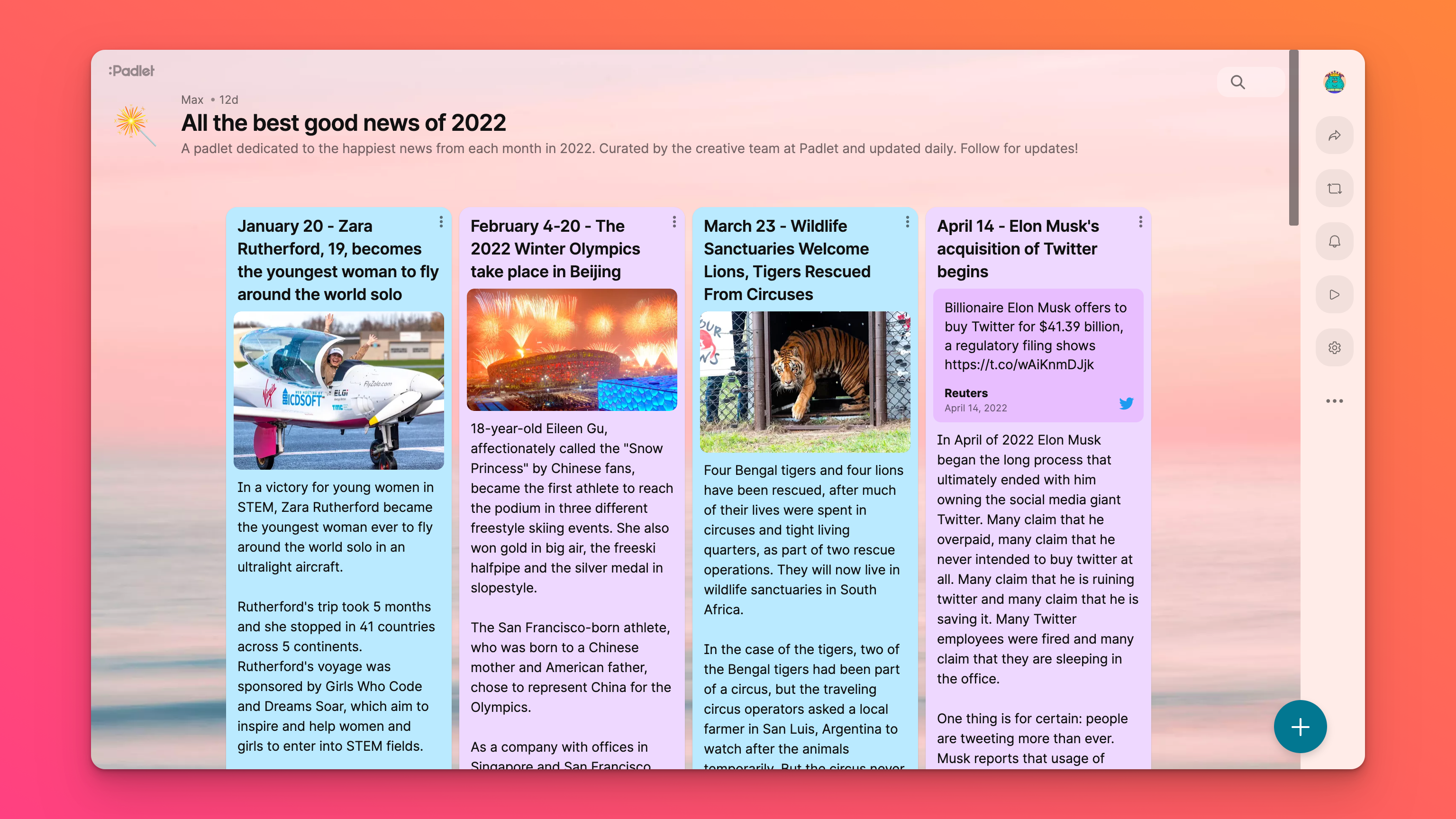
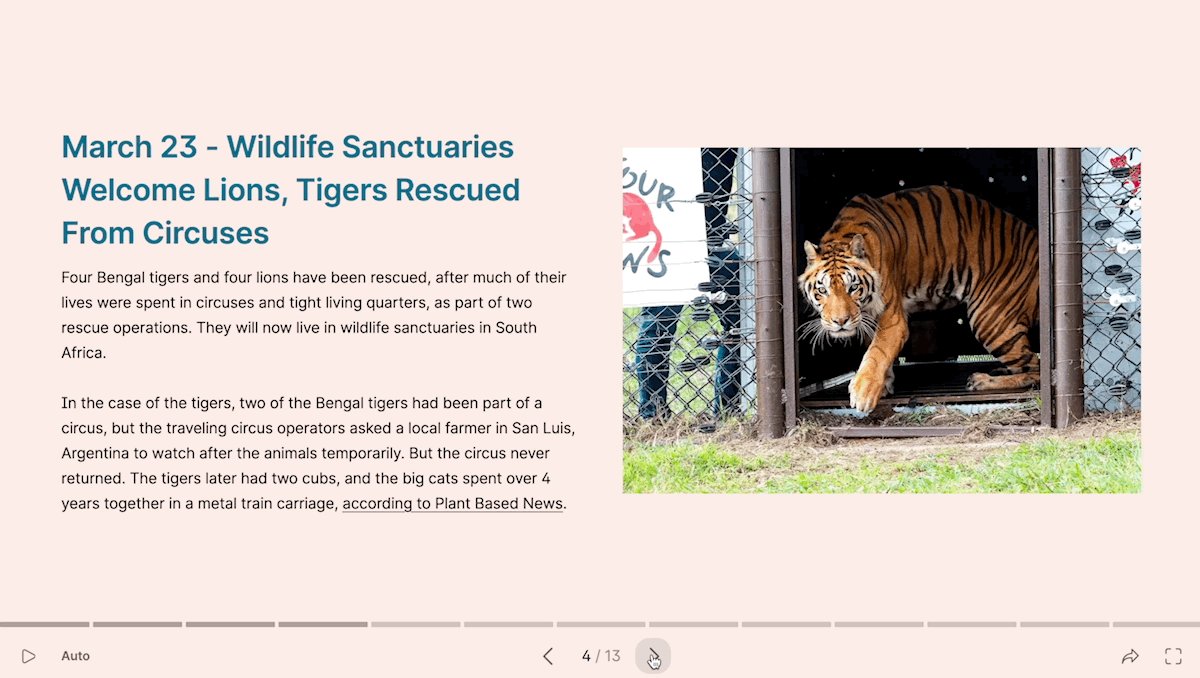
スライドショーは、既存のボードをプレゼンテーションに変換します。ボードを作成し、スライドショーボタン(▶️)をクリックするだけです。つまり、このようなボードを...

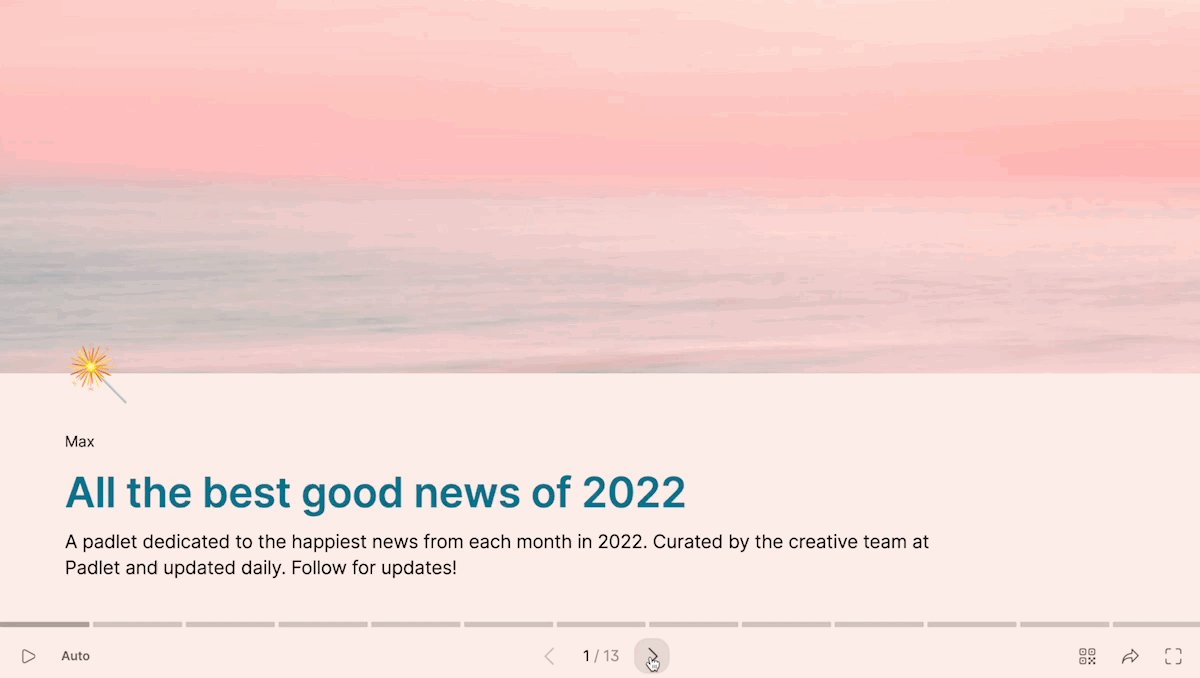
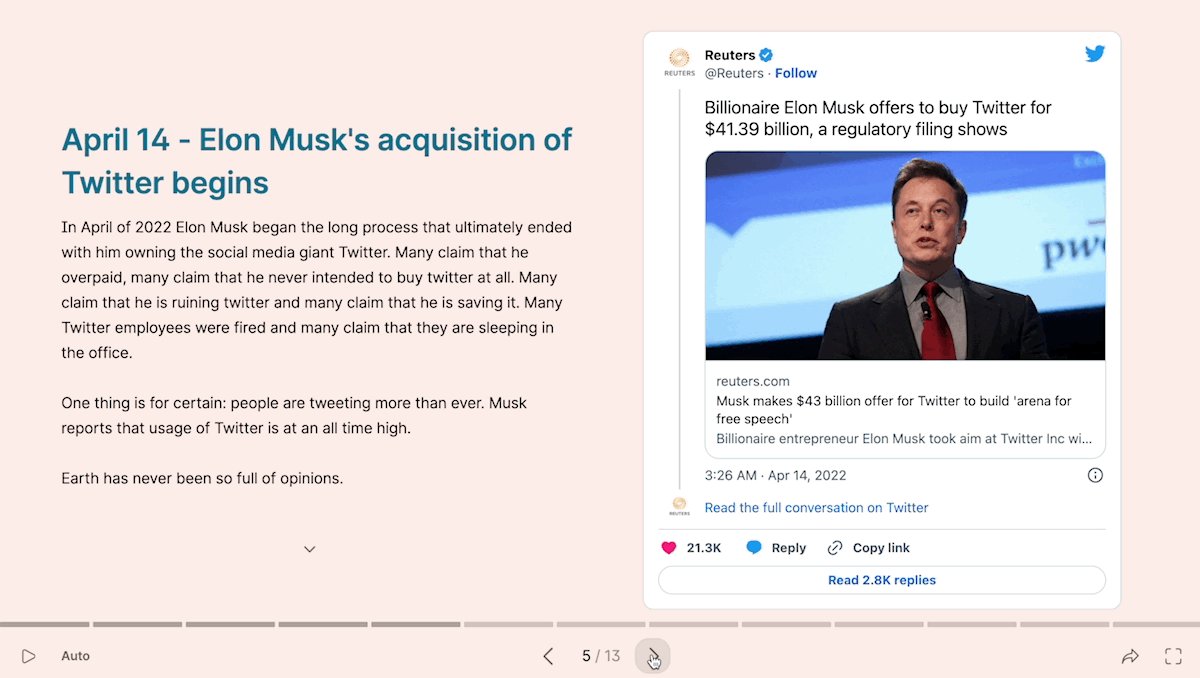
...そしてこのようなプレゼンテーションに変えることができます!

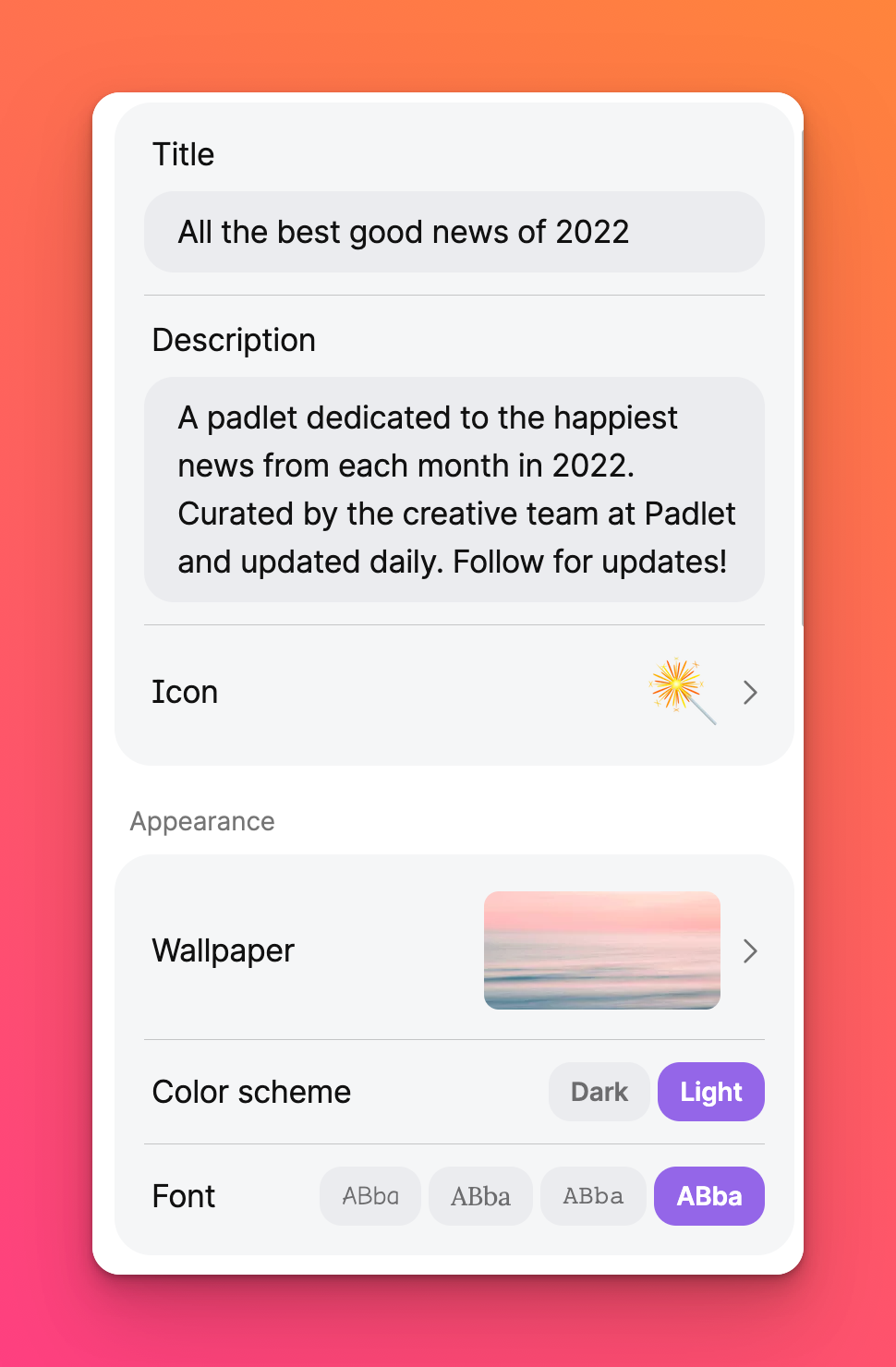
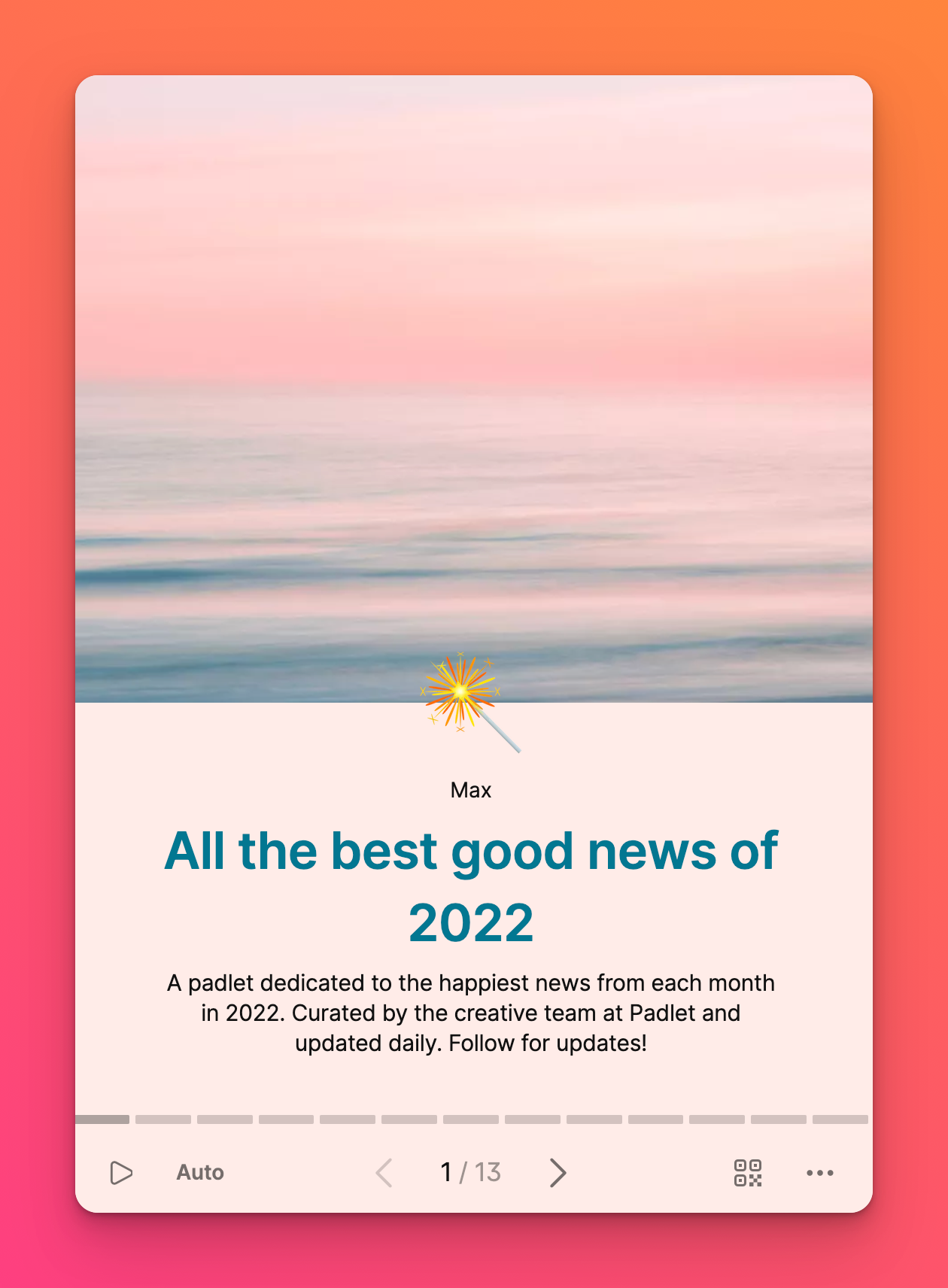
プレゼンテーションの外観は、ボードの設定の外観オプションと一致します。壁紙はスライドショーの背景と配色を決定し、選択したフォントはプレゼンテーションのフォントになります。また、選択したタイトル、説明、アイコンがタイトルスライドになります。
 |  |
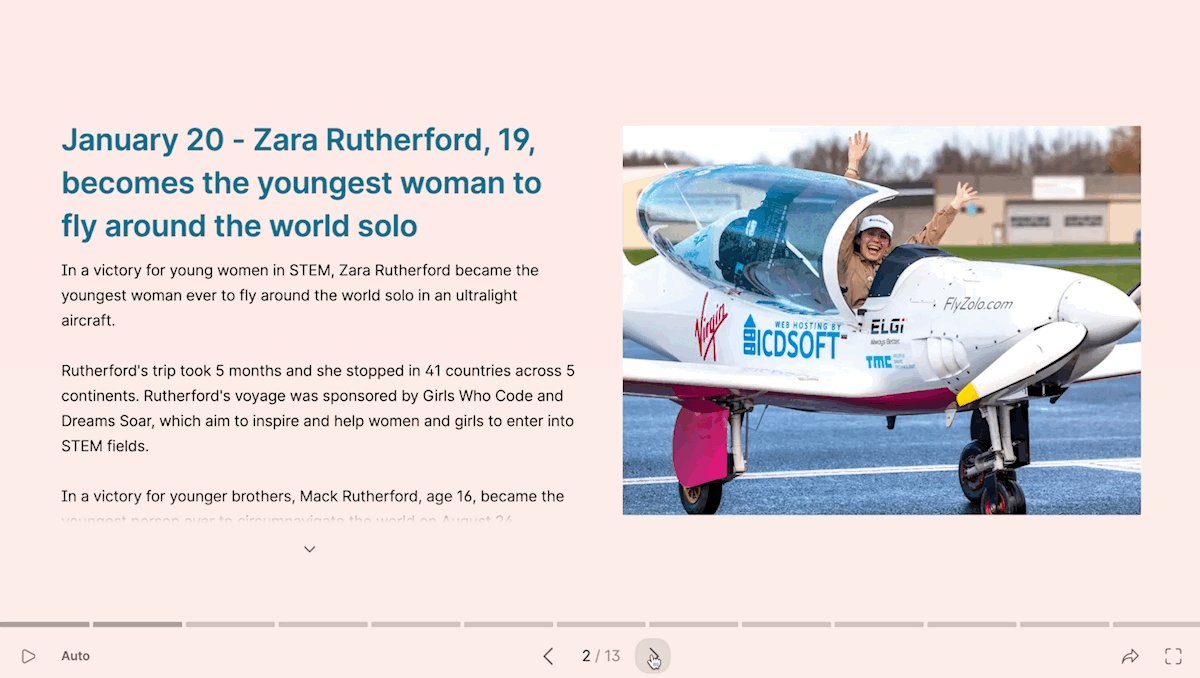
タイトルスライドの後、各投稿はそれぞれのスライドになります。ボードがセクションにグループ化されている場合、各セクションのヘッダーを独自のスライドとして追加します。
スライドショーとしてボードを開くと、自動的にプレゼンテーションにフォーマットされます。スライドショーは、デバイス間で動作し、画面のサイズに基づいて再フォーマットされます。すべての添付ファイルは機能しますので、スライドショーから直接YouTubeビデオを見たり、PDFを読むことができます。
スライドショーの作成
投稿を追加する
スライドショーを作成するには、ボードに投稿を追加します。パッドレット上の投稿がスライドショーの各スライドになります。投稿にドキュメントやその他の添付ファイルがアップロードされている場合、それらはスライドショーの提示時にそのスライドに含まれます。
例えば、写真だけのスライドショーを作成したいとします。
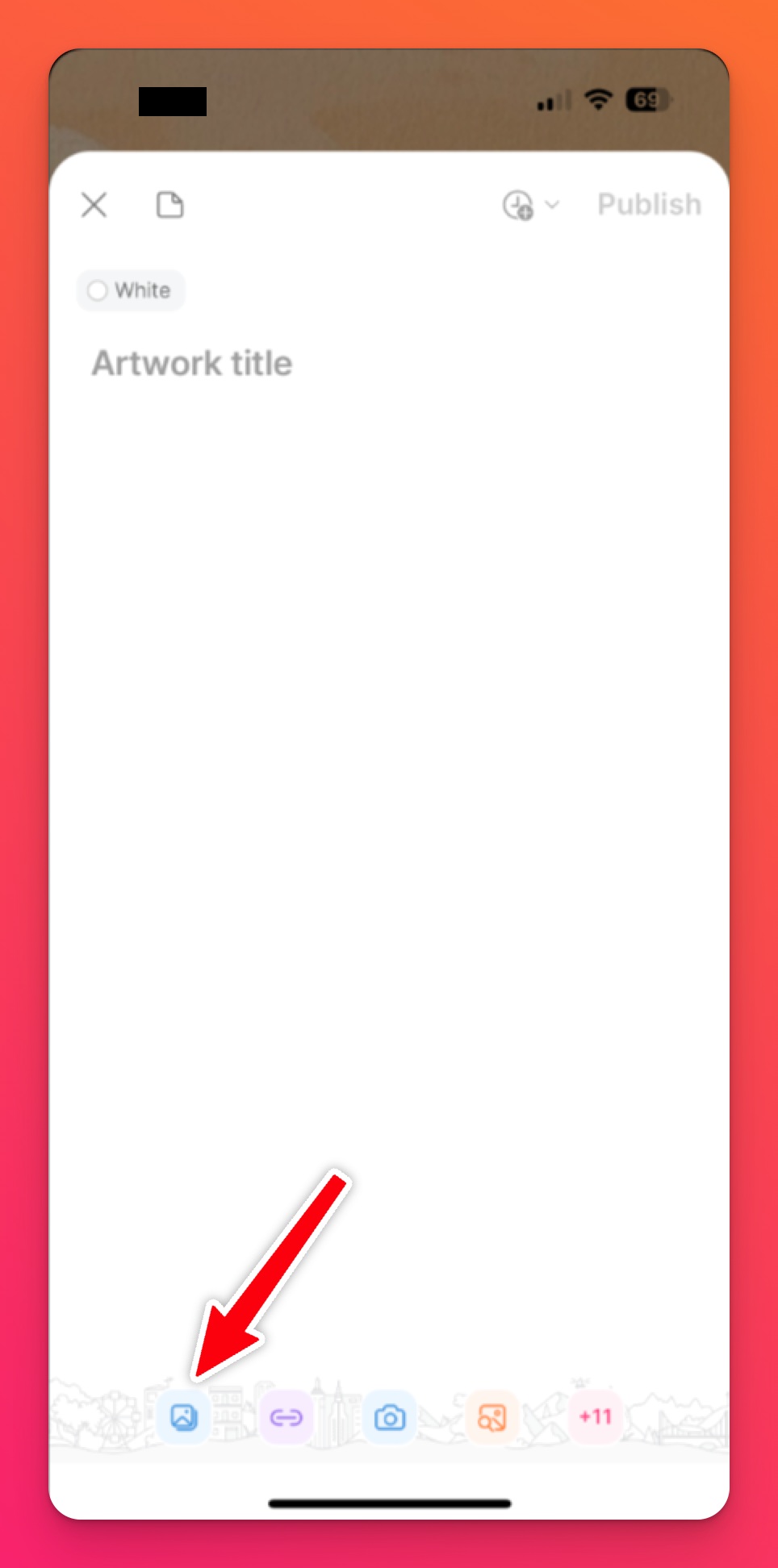
ボタンをクリックして写真を追加し、投稿を作成します。適切な添付ファイルをクリックして写真をアップロードします!
- PCのウェブブラウザを使う投稿コンポーザーから、アップロードボタン (コンピューターに保存した写真の場合)、またはカメラ(ウェブカメラで撮影した写真の場合)を選択します。
- 携帯端末のブラウザを使用する場合ポストコンポーザーから、アップロードボタン (モバイルデバイスに保存した写真、または写真を撮る場合)を選択します。また、「カメラ」を選択して写真を撮ることもできます。
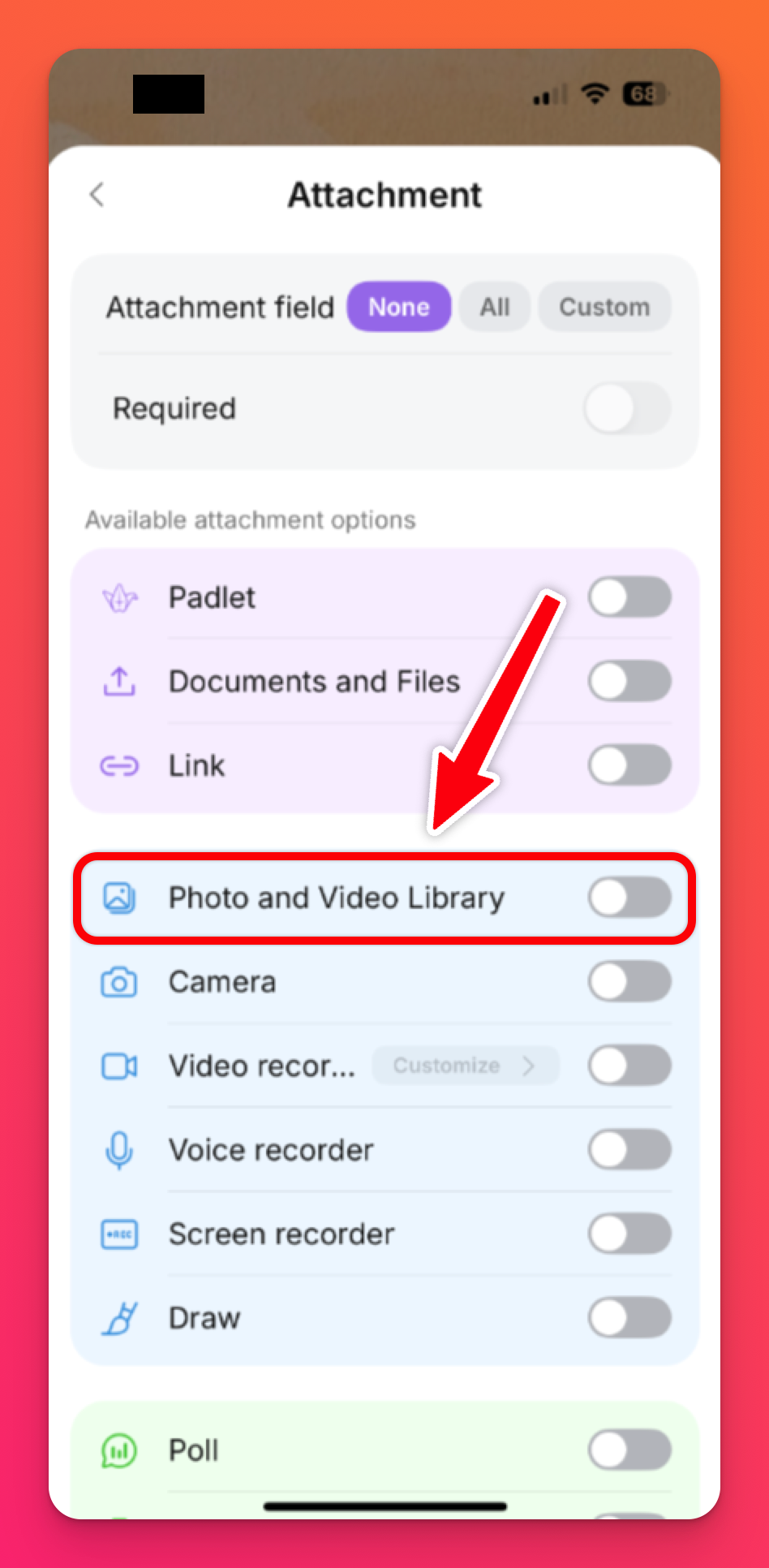
- モバイルアプリポストコンポーザーから、「カメラ」ボタン(写真を撮影する場合)、または「フォト&ビデオライブラリー」ボタン(下の左側に表示されているアイコン)を選択し、デバイス内の写真から選択します。
これをONに切り替えるには、アプリ内で行う必要があります。アプリ内のファイルアップロードボタンは、写真ではなく文書専用です。
 |  |
スライドショーを表示する
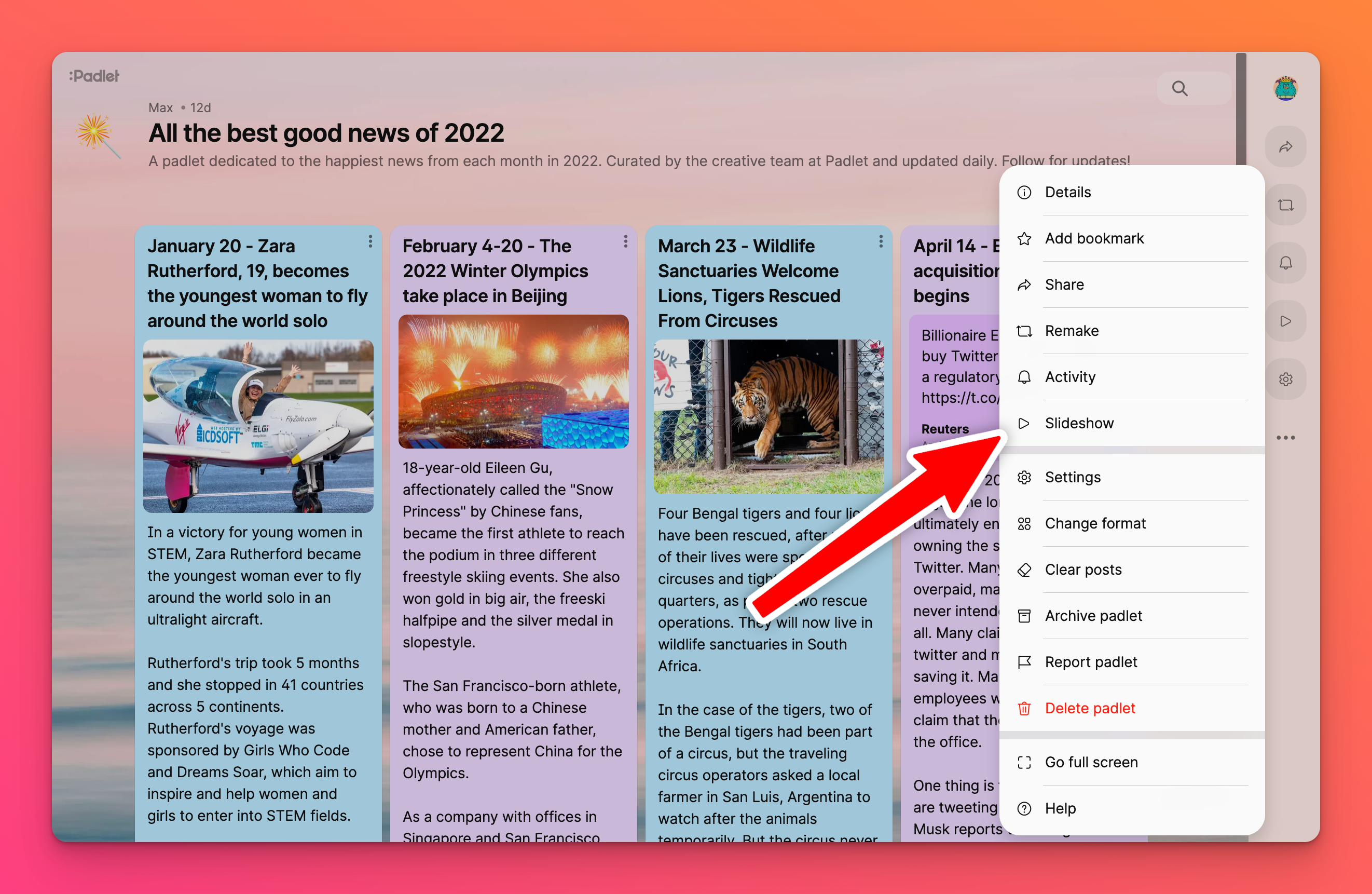
ボードをスライドショーにするには、3つのドットの省略記号ボタン(...)をクリックし、スライドショーをクリックします。新しいタブでスライドショーが開きます。

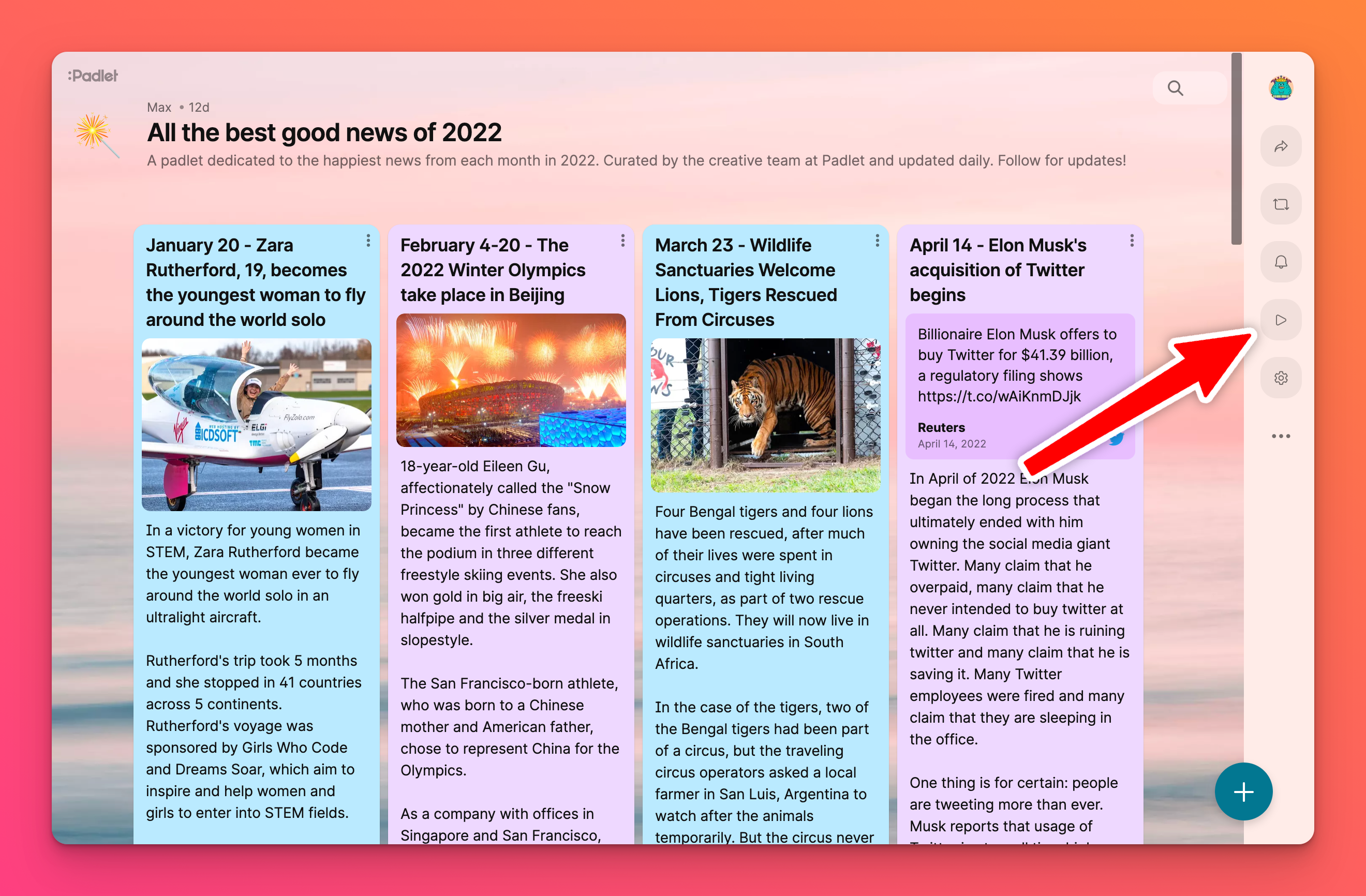
デスクトップの場合、アクションバーのスライドショーボタン(▶️)をクリックすることもできます。新しいタブでスライドショーが開きます。

まだメインダッシュボードにいる場合は、ボードのサムネイルの下隅にある縦3ドットの省略記号ボタン(...)をクリックしてメニューを開くことができます。そして、スライドショーを 開くをクリックします!

最後に、ボードのURLがあれば、/slideshowをURLの最後に追加して、即座にスライドショー表示でボードを開くことができます。
スライドショーを表示したら、画面下の矢印かキーボードの矢印キーを使って移動できます。

また、スライドショー画面の下部にあるセグメント ナビゲーション バーを使用して、スライドショーを移動することもできます。ナビゲーションバーのセグメントは個々のスライドを表しています。セグメントを選択すると、そのスライドに移動します。
自動再生
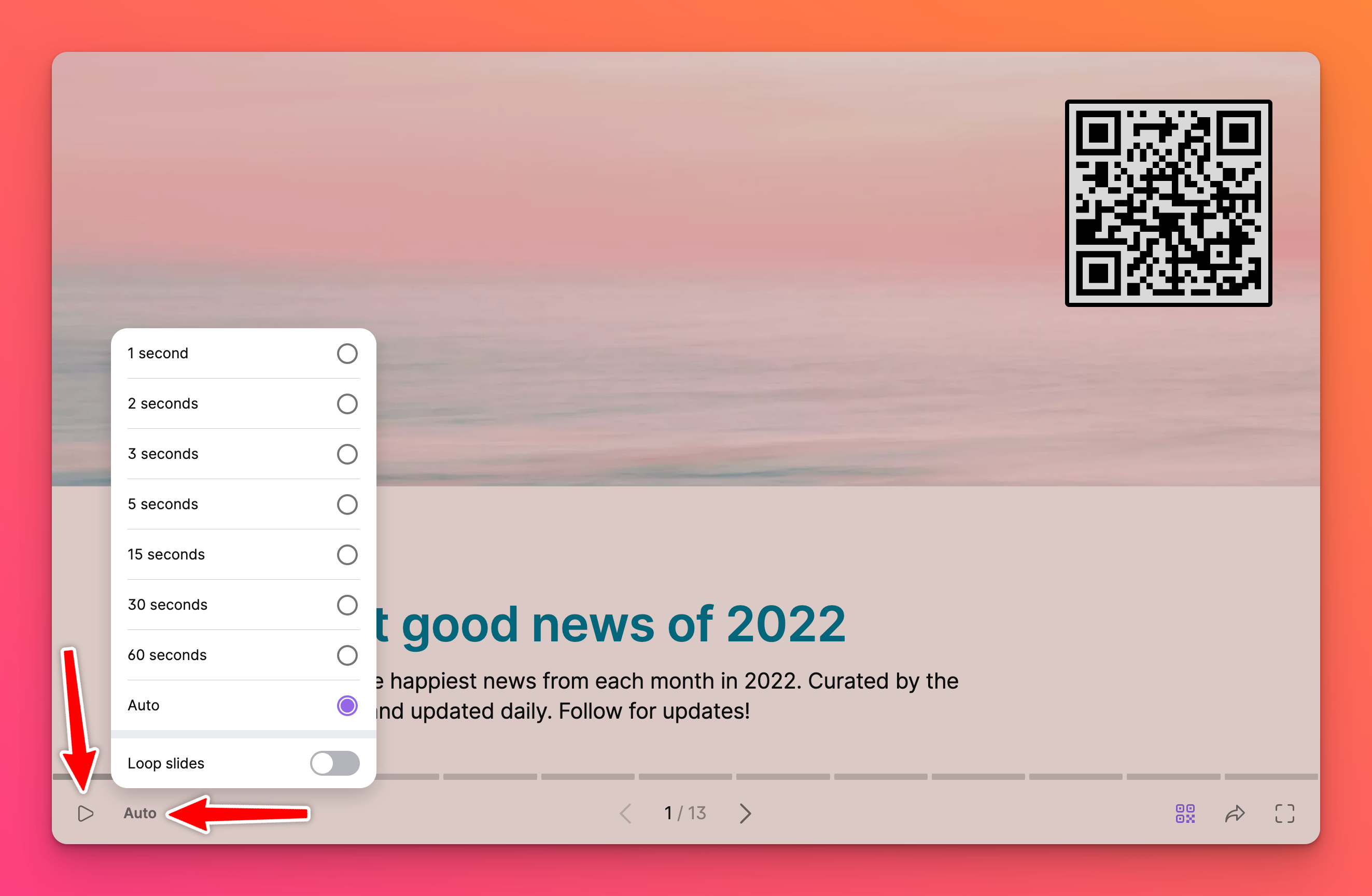
スライドショー画面の左下にある再生ボタンを選択すると、スライドショーを自動再生することができます。スライドが変化する速度は、自動ボタンをクリックしたときに表示されるメニューから決定できます。

また、最後のスライドの後に最初のスライドにスライドショーを進めるループスライドを切り替えることができます。
スライドショーを共有する
共有]ボタンをクリックすると、スライドショーを共有し、エクスポートするすべての方法を見つけることができます。

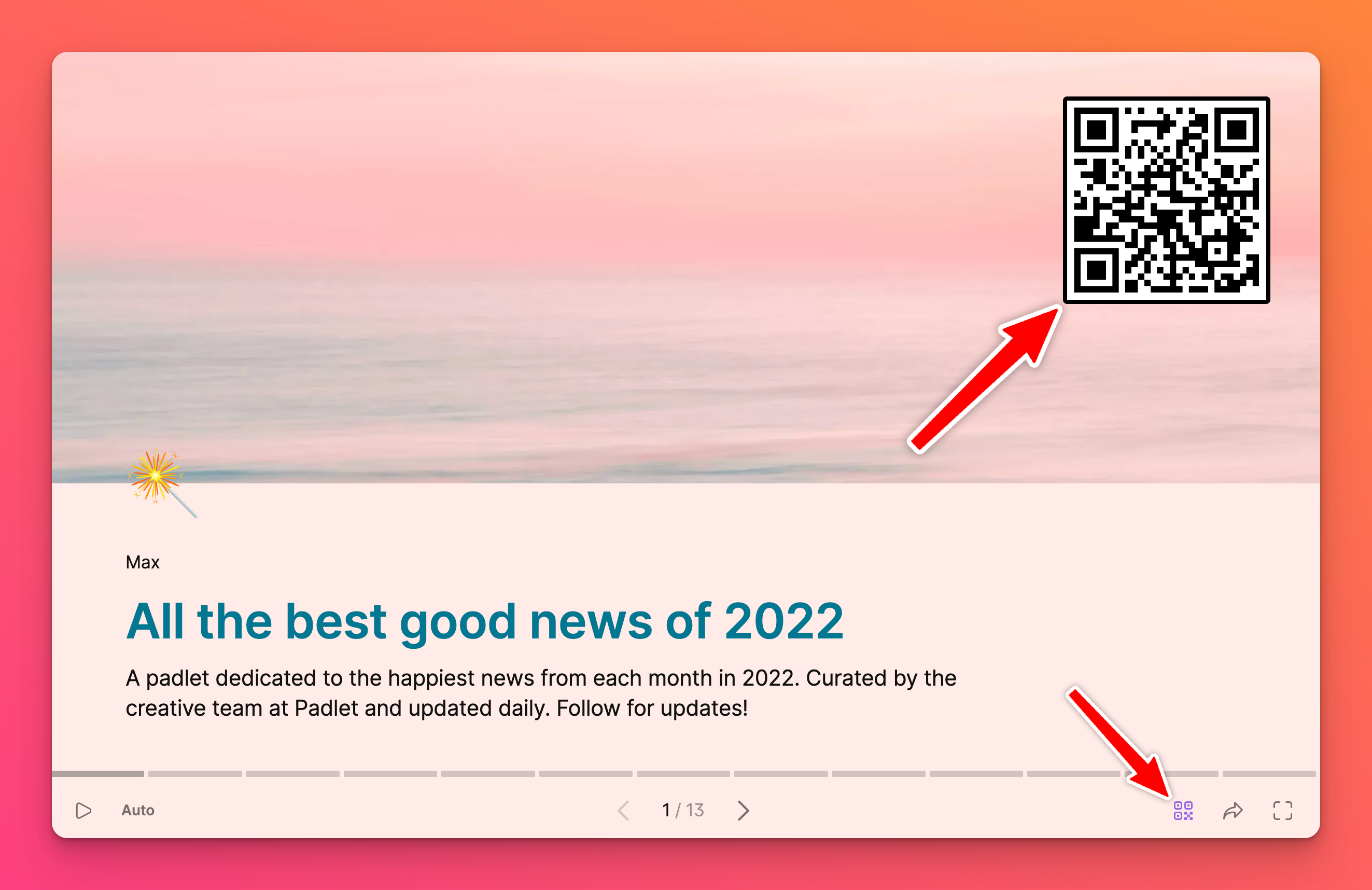
スライドショーを別のウェブサイトに埋め込んだり、QRコードを最初のスライドに表示して共有したりできます!