ポストフィールド
投稿フィールドをカスタマイズすることで、投稿に何を期待しているのかを明確に伝えることができます。投稿の件名と本文のプレースホルダーを作成し、投稿コンポーザーにプロンプトを入力します。
学生にYouTubeリンクを投稿させたくないですか?無効にしましょう!独自のカスタムフィールドを作成することもできます!自分だけのスペースを作るために必要な自主性を持ってください!
どうすればいいですか?
設定メニューから、または直接投稿コンポーザーから投稿フィールドにアクセスすることができます。
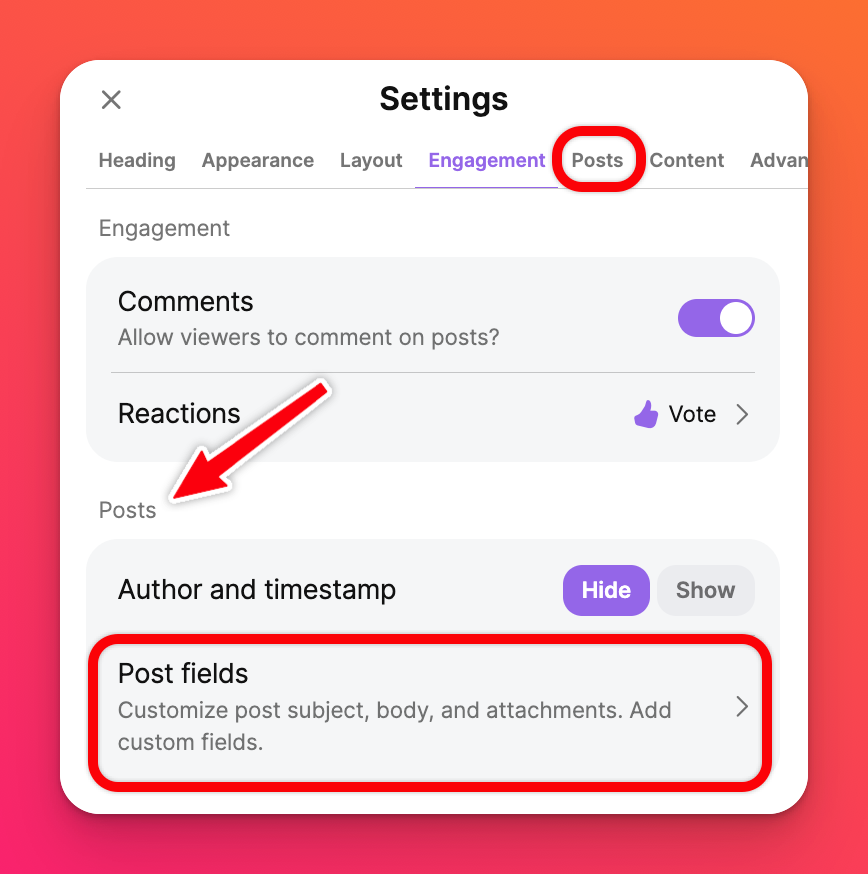
- 設定メニューから投稿フィールドにアクセスするには、掲示板を開く > パドレットの右側にある設定 コグアイコン(⚙️)をクリック >投稿セクションまでスクロール >投稿フィールドをクリックします。
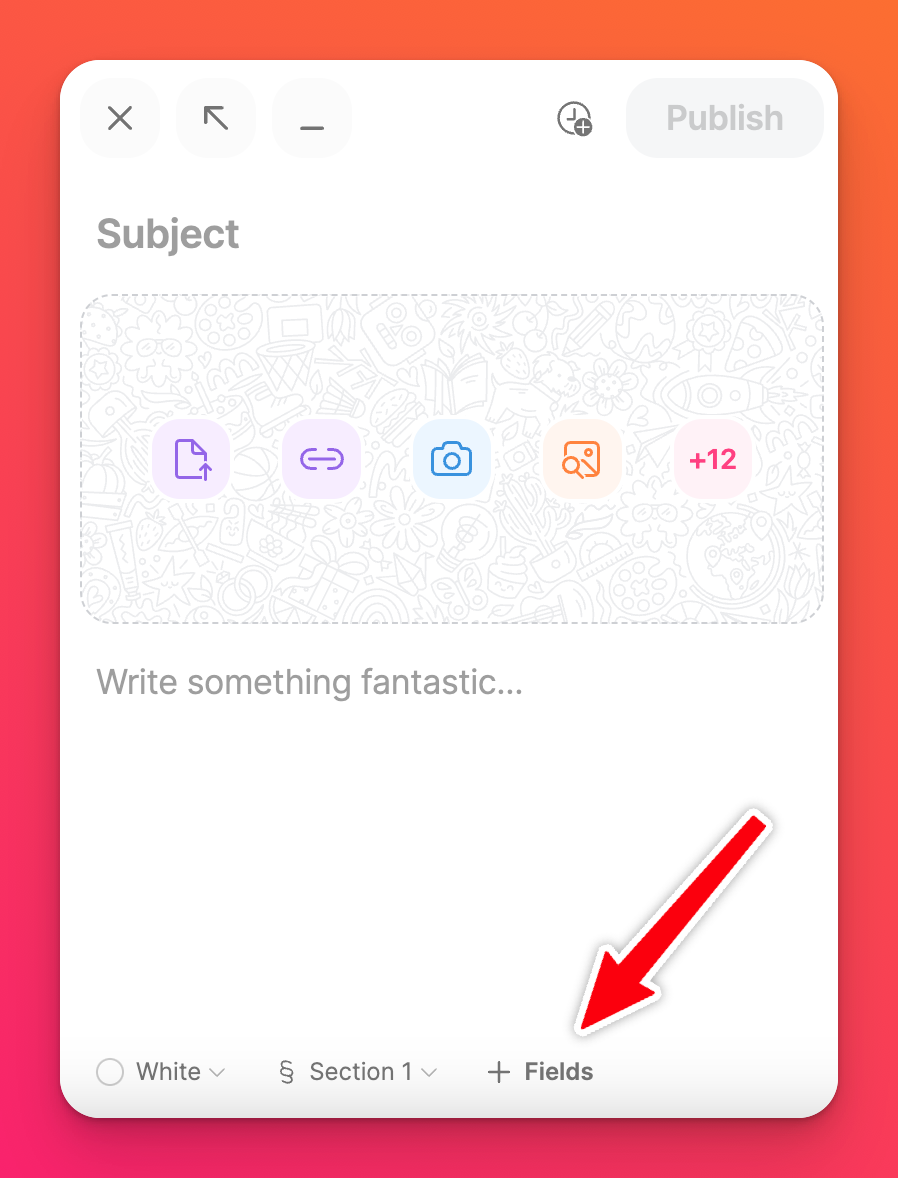
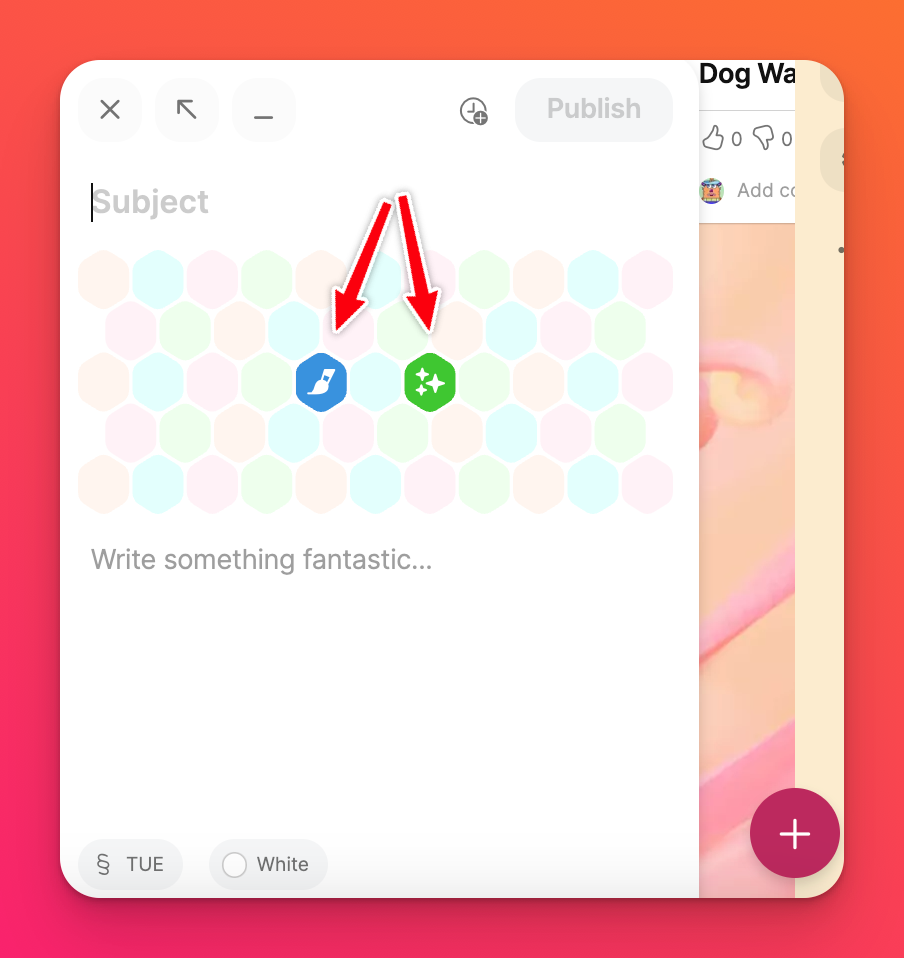
- 投稿コンポーザーから投稿フィールドにアクセスするには、プラス(+)ボタンをクリックして投稿を作成し、右下に+フィールドボタンが表示されます。
設定メニュー | 投稿コンポーザー |
 |  |
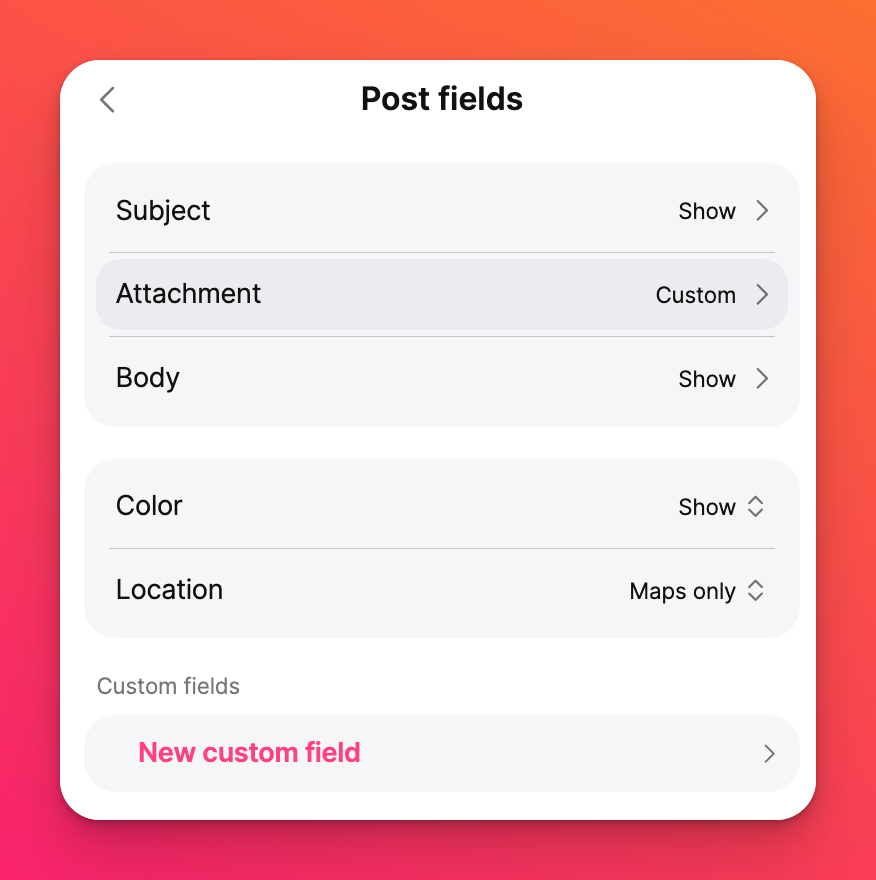
このメニューから投稿フィールドを変更します。

投稿フィールドの表示/非表示
学生や共同作業者が投稿を作成する際、あなたのカスタマイズにより、彼らが行うことや見ることを制限することができます。
件名の表示/非表示、様々な添付ファイルオプション、カラーオプションなど。これらのフィールドの一部を非表示にすると、他の人が投稿を作成する際に表示されなくなります。
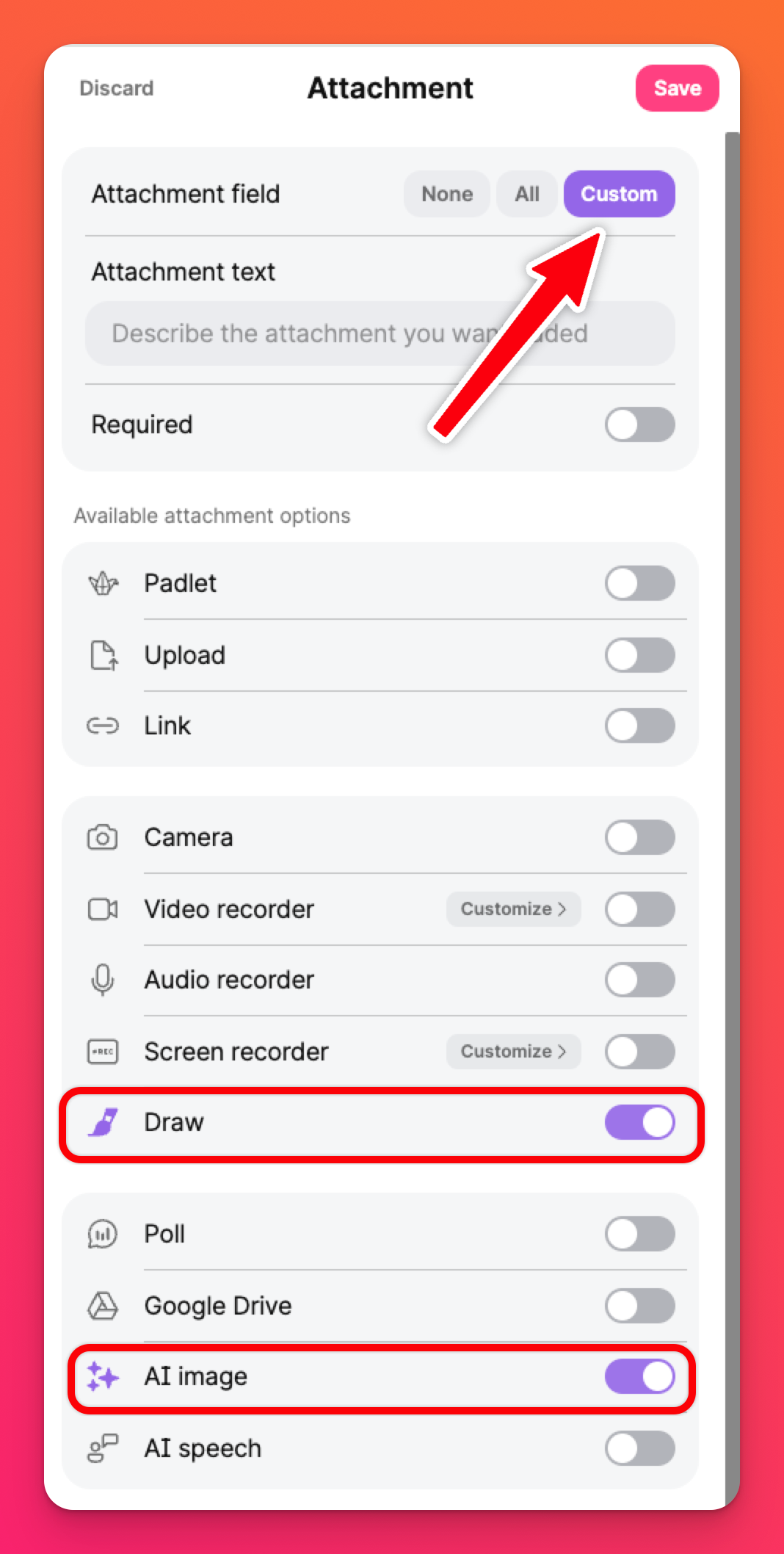
下の例では、Drawと AI画像 以外のすべての添付オプションを非表示にしています。これを行うには、投稿フィールドパネルから「添付」をクリック >「カスタム」を選択 > すべての添付オプションがオフになっていることを確認します(必要なものを除く)。

ご覧のように、投稿コンポーザーに表示されるオプションは、「描画」と「AI画像」の2つだけになりました。

プレースホルダーテキストの作成
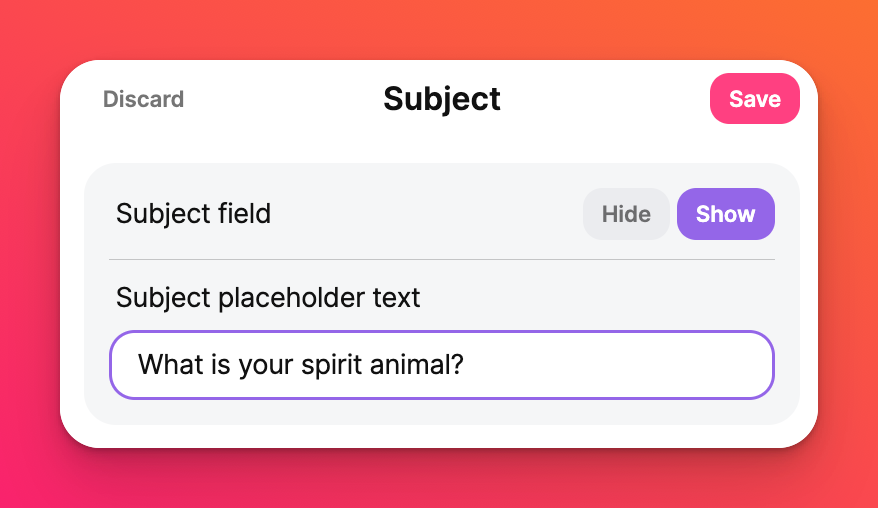
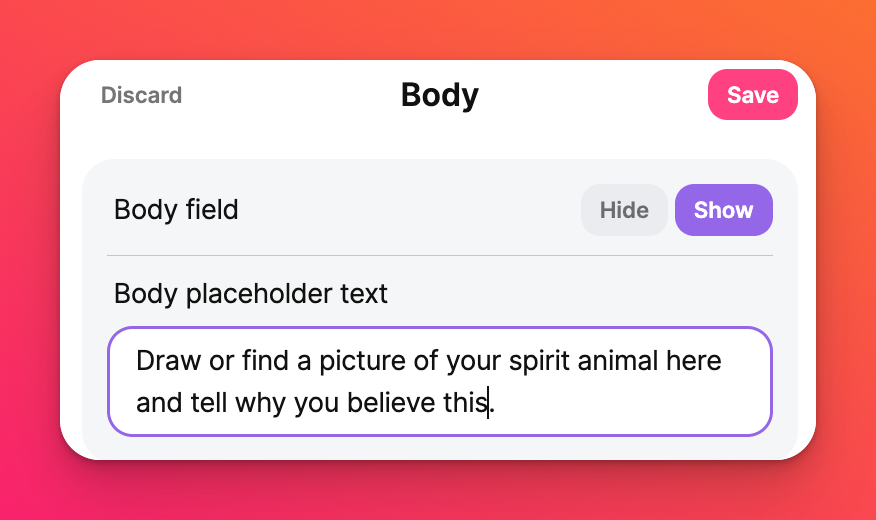
プレースホルダーテキストを作成して、あなたが探しているものを正確に再表示しましょう。投稿フィールドパネルから、適切なフィールドにプレースホルダーを入力します。以下の例では、件名と本文にプレースホルダーを作成し、求めている結果を反映させています。
 |  |
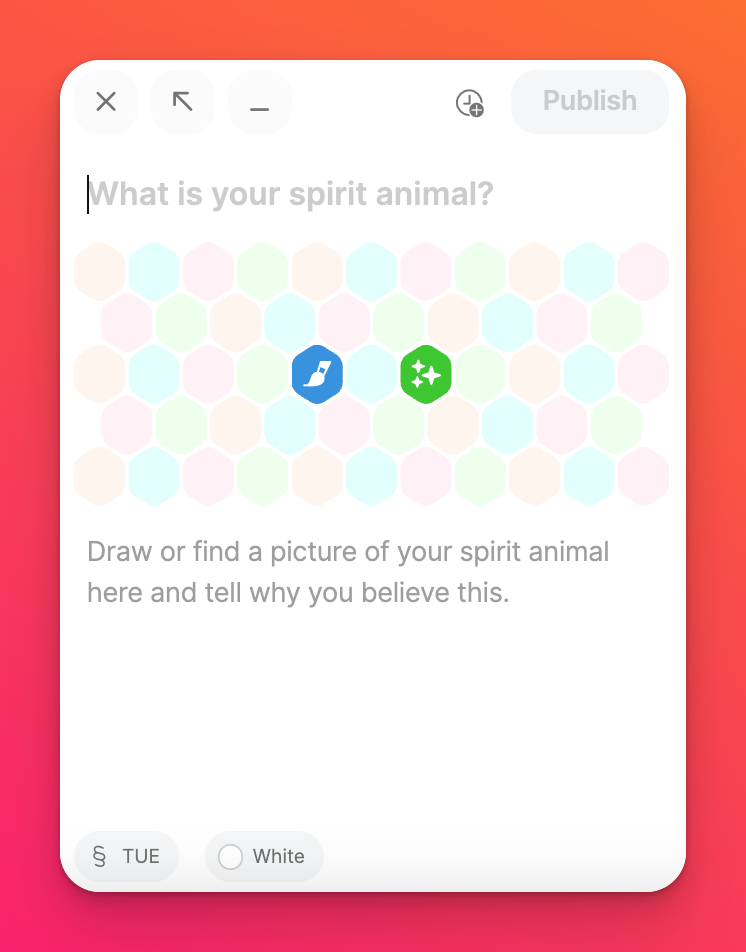
選択した項目とプロンプトにより、投稿を作成する際、投稿コンポーザーはこのように表示されます。

学生や共同研究者が入力を始めると、プレースホルダーのテキストは消え、投稿内容に変わります。
カスタムフィールド
ボードにカスタマイズされたフィールドを追加することができます!カスタムフィールドを使って、必要なものを作成しましょう。
カスタムフィールドを作成する
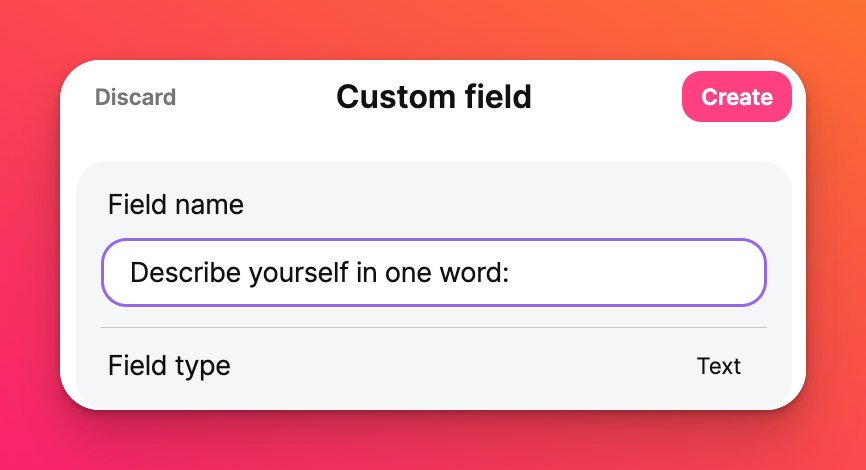
新規カスタムフィールドをクリックして、投稿フィールドパネルから独自のフィールドをカスタマイズします。ここに好きなものを入力してください。ここに入力したテキストは、プレースホルダーのテキストとは異なり、投稿に残ります。フィールドタイプ」を選択し、「作成」をクリックします!

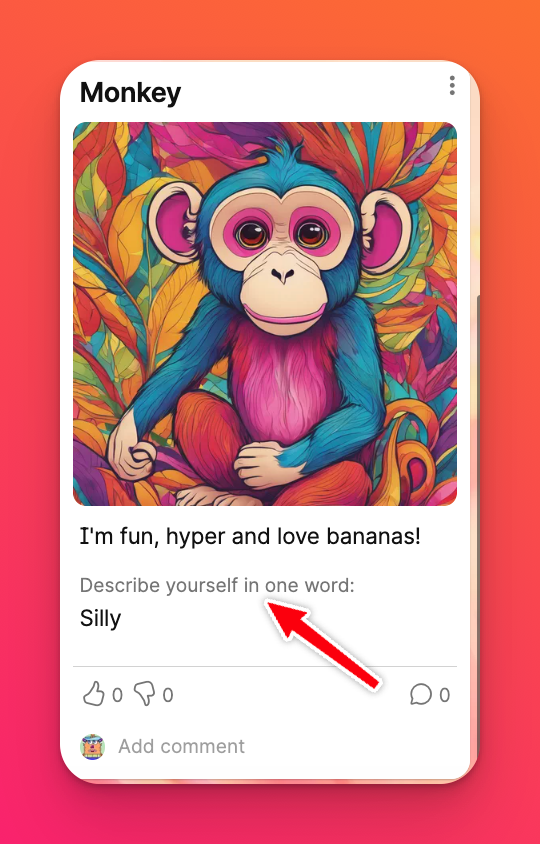
下記が完成品です!件名と本文のプレースホルダーテキストが私のコンテンツに置き換えられています。新しいカスタムフィールドには、「あなた自身を一言で説明してください」というプロンプトと、それに続く私の答えが表示されています。

カスタムフィールドの種類
カスタムフィールドのタイプは、他のタイプのフォーマットの使用を制限したい場合に重要です。たとえば、ユーザーがあらかじめ入力された回答のリストから質問に回答するようにしたい場合は、単一 選択オプションを使用できます。
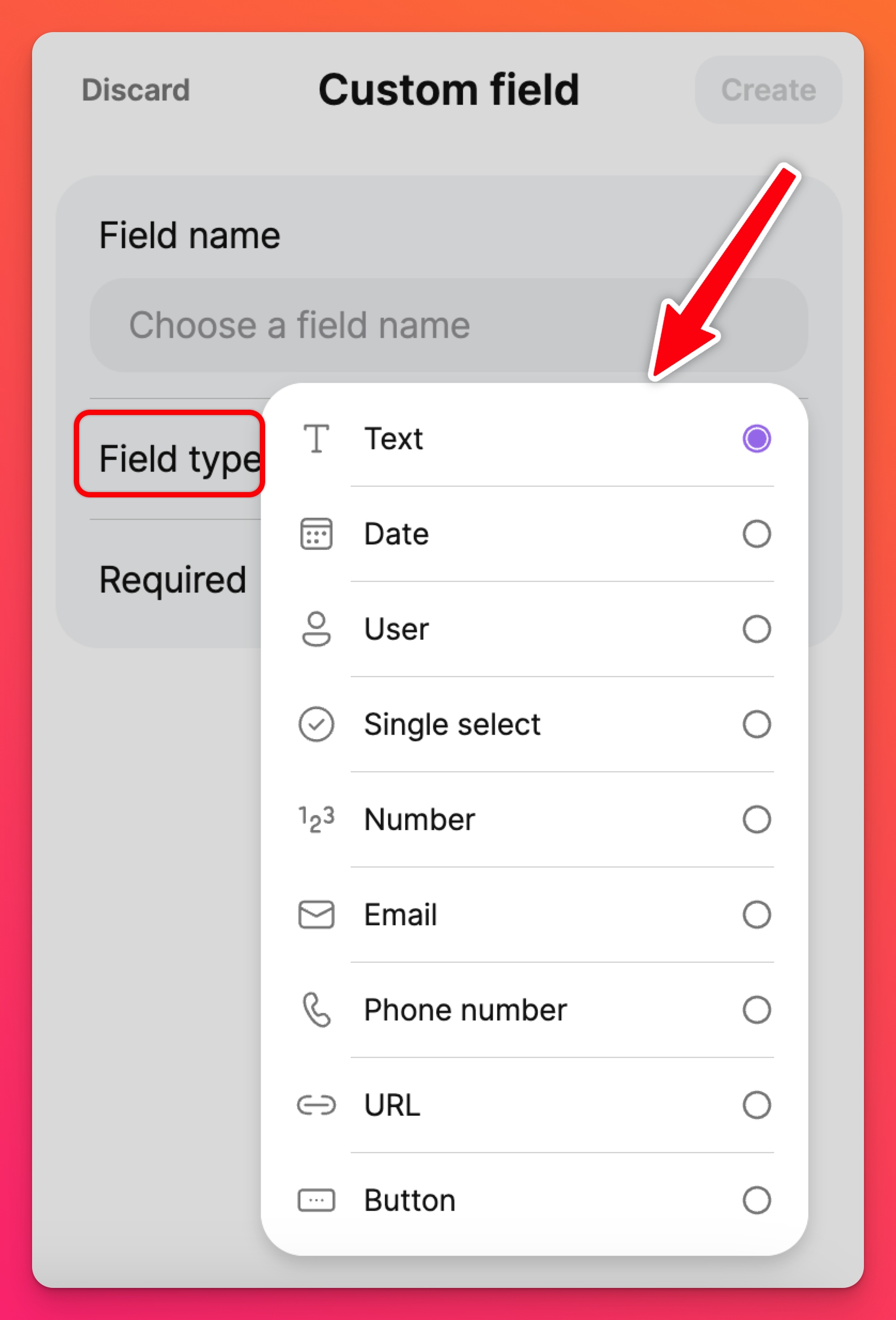
フィールドタイプを変更するには、「フィールドタイプ」の隣にあるドロップダウンメニューをクリックし、さまざまなオプションから選択します。

カスタムフィールドの種類 | ||
テキスト- 文字と数字を入力するシンプルなテキストフィールドです。 | 日付- 日付/時刻を様々な形式で追加できます。 | ユーザー- 共同作業者にタグを付けます。 |
単一選択- 複数選択リストを作成します。 | Number- 数値のみを使用した回答を様々な形式で追加します。 | 電子メール- 電子メールのハイパーリンクを作成します。 |
電話番号- クリック可能な電話番号を追加します。 | URL- ウェブサイトへのハイパーリンクを追加します。 | ボタン- クリック可能なボタンを作成します。 |
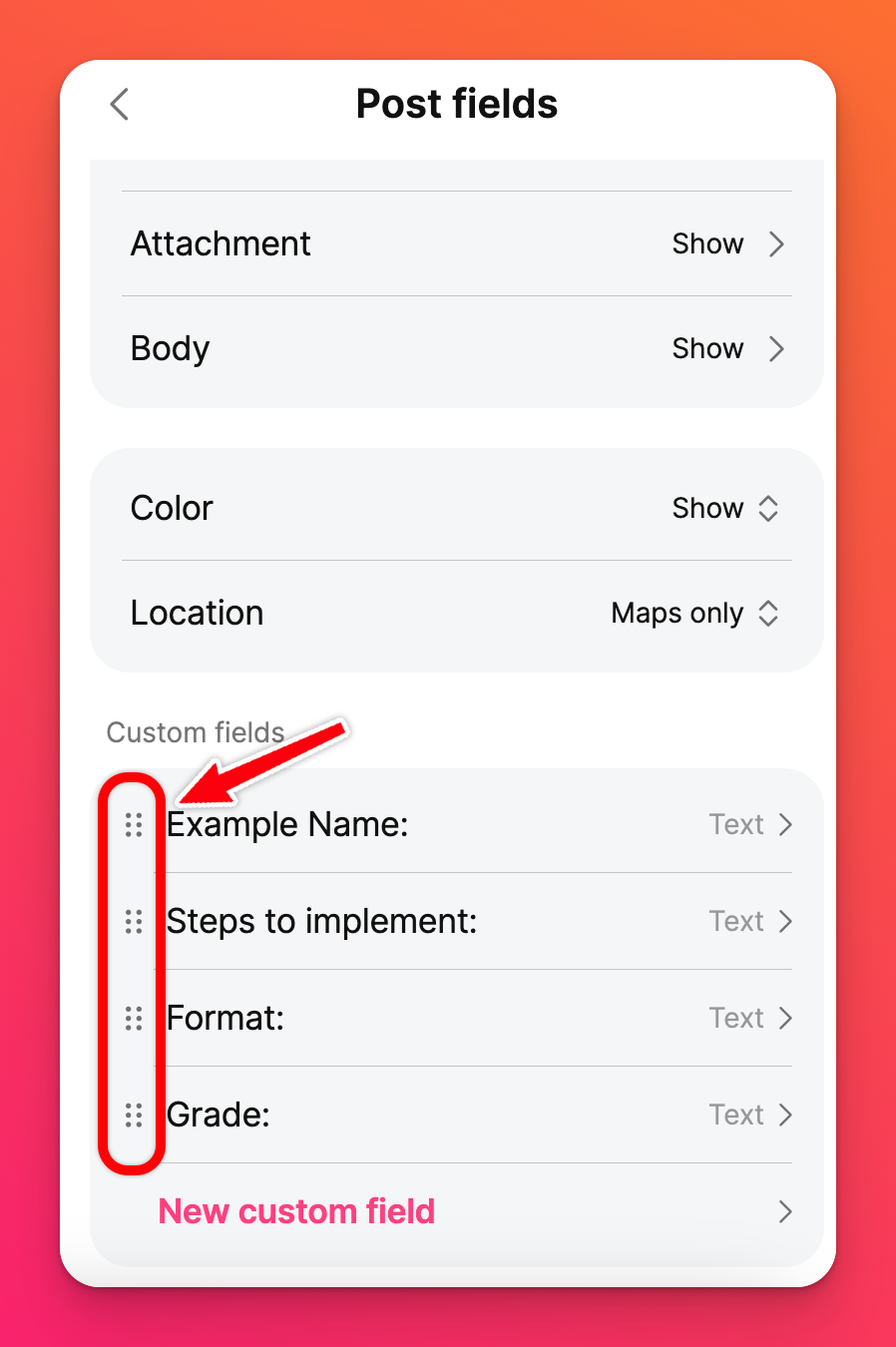
カスタムフィールドの並べ替え
カスタムプロパティの表示順を変更するには、設定 コグアイコン(⚙️) >投稿>投稿フィールド> カスタムプロパティをドラッグ&ドロップします!

カスタムフィールドの編集/削除
カスタムフィールド内で編集可能な項目には、'フィールド名'と'必須'トグルがあります。フィールド タイプ」は一度作成すると編集できません。
カスタムフィールドの編集
カスタムフィールドを編集するには、以下の手順に従ってください:
- パッドレットの設定アイコン(⚙️)をクリックしてください。
- 投稿フィールドをクリックします。
- 編集するカスタムフィールドを選択します。
- 変更を加え、更新をクリックします。
カスタムフィールドの削除
カスタムフィールドを削除するには、上記のステップ1~3に従い、「このフィールドを削除」をクリックします。
これで可能性は無限に広がります。
クリエイティブになりましょう!楽しんでください!ユニークであれ。あなたらしく!🫵
よくある質問
カスタムフィールドに使えるキーボードショートカットはありますか?
*「ドラッグハンドル」アイコンでスペースバー/Enterキーを使用し、希望の位置まで行のドラッグを開始します。
*フィールドを上下に移動するには、上/下矢印キーを使用します。
*移動を確定するには、スペースバー/Enterキーを使用します。
注意:キーボードドラッグモードでは、Tabキーを使用してドラッグ可能なリストからフォーカスを外したり、サブパネルに移動するカスタムフィールドボタンを使用したりすることはできません。
カスタム・フィールド・タイプはどのように編集するのですか?
警告:カスタムフィールドを削除するときは、十分注意してください。カスタムフィールドが削除されると、そのフィールドを含むすべての投稿が一緒に削除され、元に戻すことはできません。

