Změna pozadí v Sandboxu
V Sandboxu můžete měnit tři různá "pozadí":
- Tapeta celé obrazovky
- pozadí každé vytvořené karty
- Přednastavená šablona karty (pokud byla vybrána)
Změna tapety
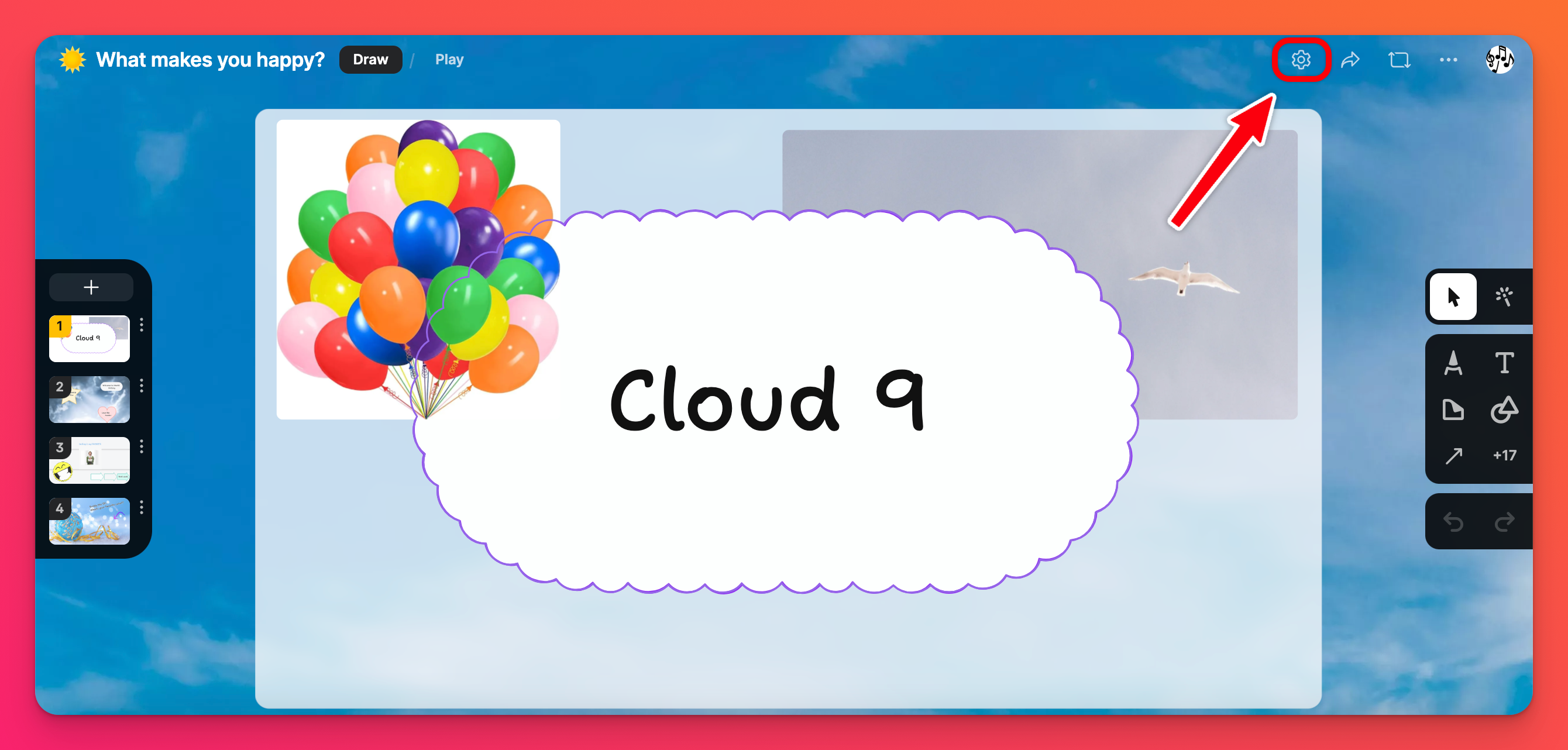
Chcete-li změnit tapetu, klikněte na ikonu ozubeného kolečka Nastavení (⚙️) v horní části obrazovky. Tím se otevře nabídka Nastavení.

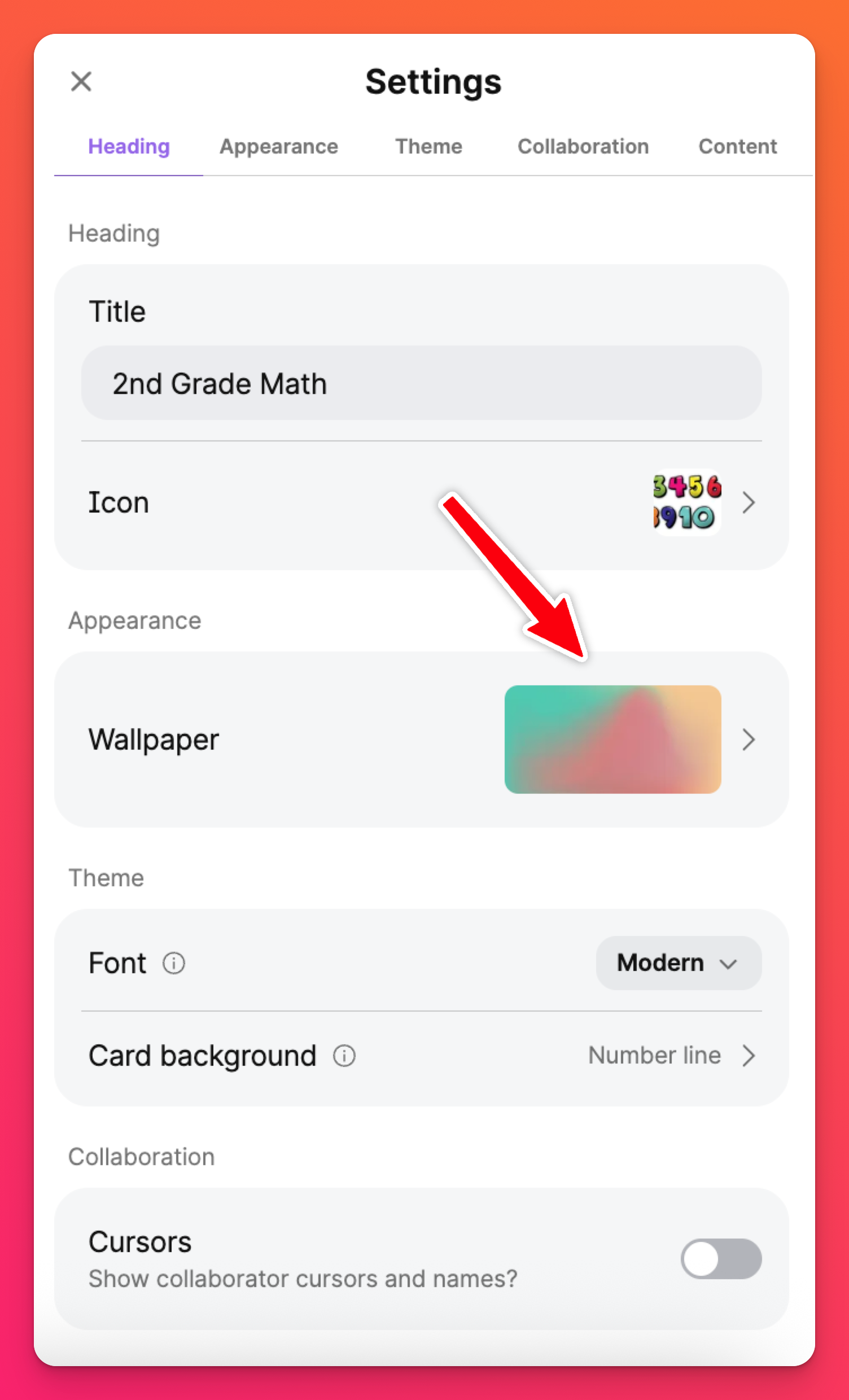
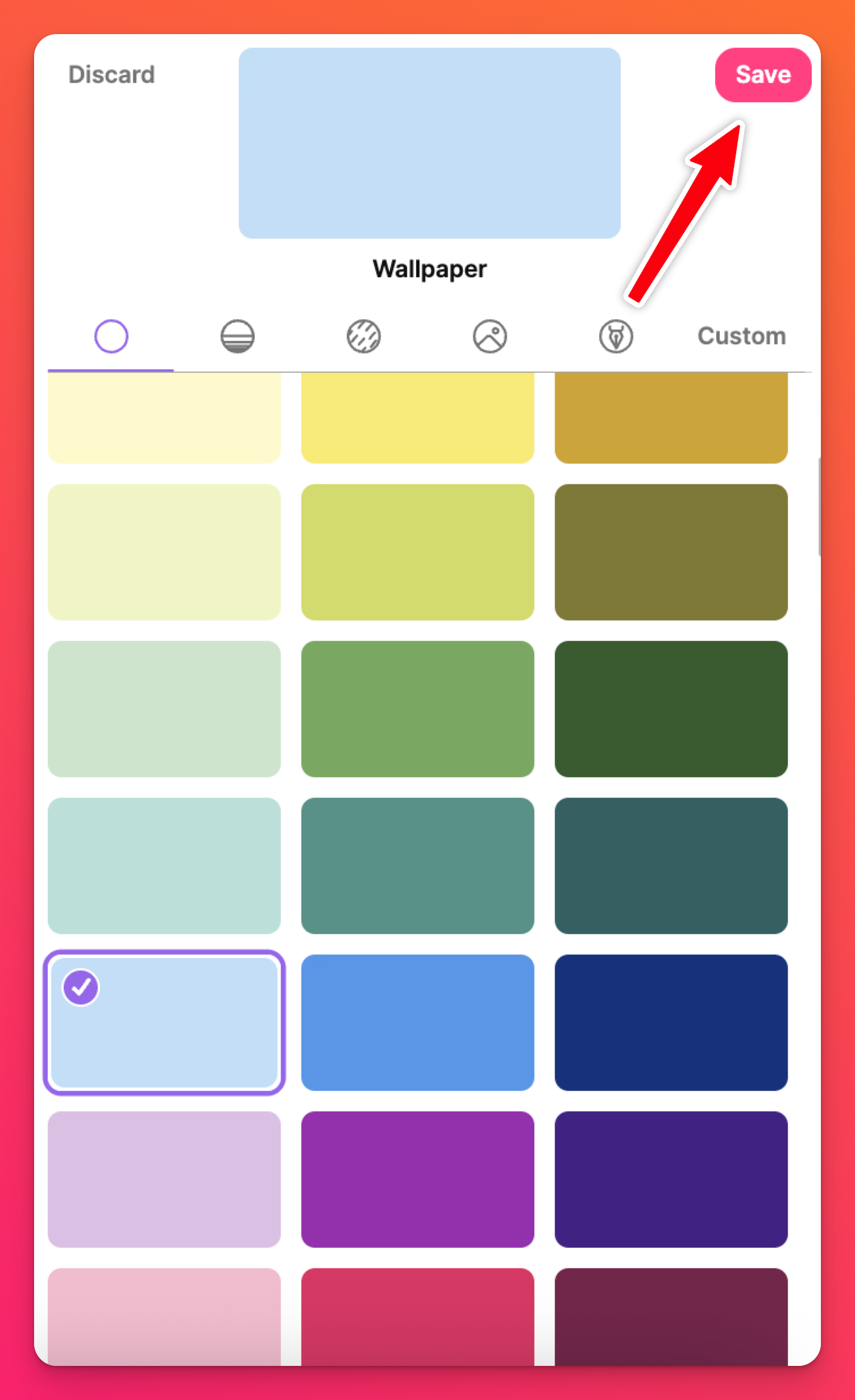
V části "Vzhled" klikněte na položku Tapeta a zobrazte všechny možnosti! Můžete si vybrat z jednobarevných, gradientních nebo dokonce nahrát vlastní. Nezapomeňte stisknout tlačítko Uložit!
 |  |
Změna pozadí karty
Nyní, když máme vybranou tapetu, je čas změnit pozadí na našich kartách! Pozadí karty si představte jako "tapetu" vaší karty.
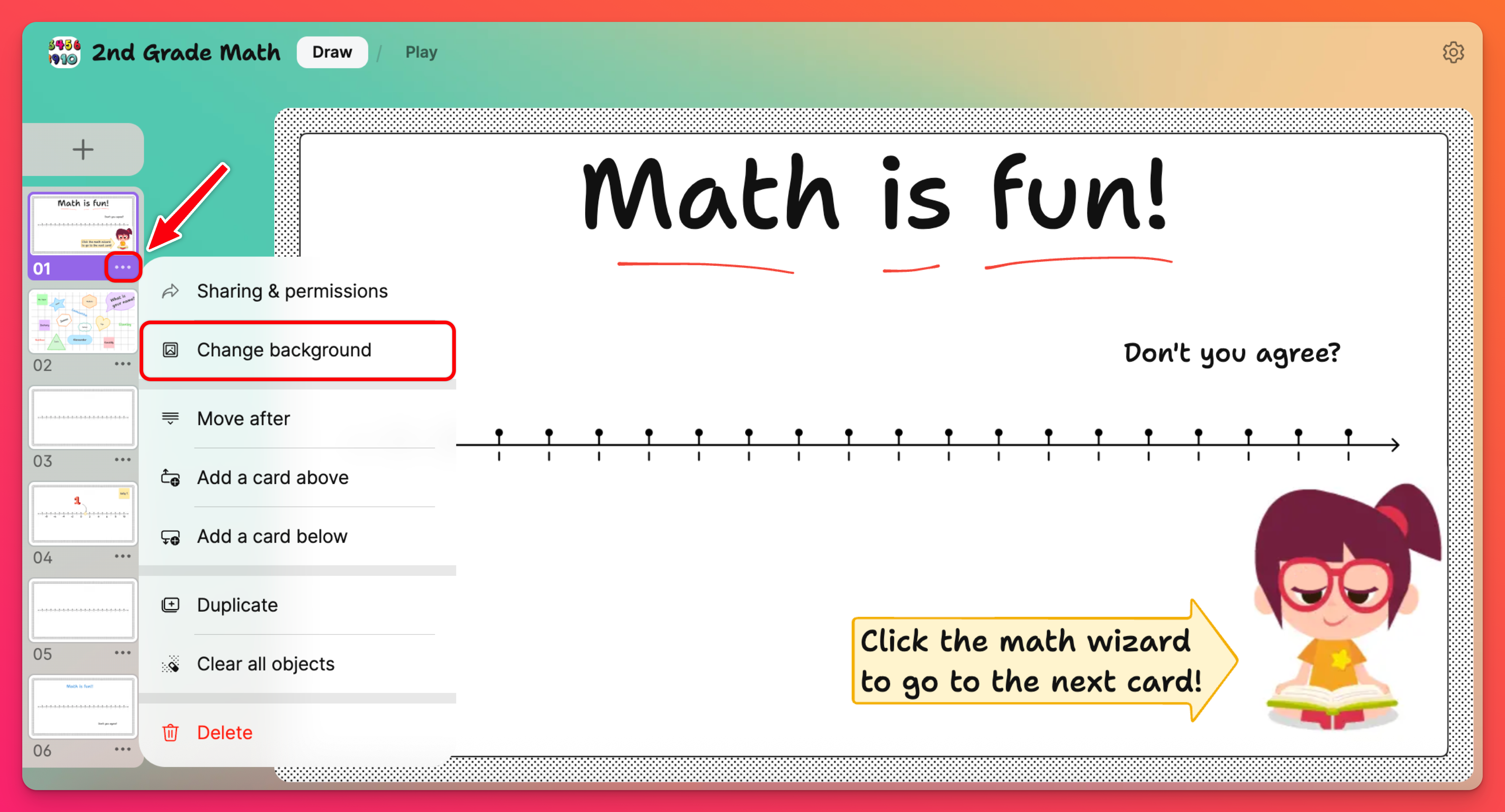
Na levé straně obrazovky uvidíte seznam karet, které jste vytvořili. Chcete-li změnit pozadí karty, klikněte na tlačítko se třemi tečkami elipsy (...) vedle karty a klikněte na možnost Změnit pozadí.

Jak budete na jednotlivá pozadí klikat, uvidíte, jak se na kartě v reálném čase mění! Můžete si vybrat ze seznamu poskytnutých pozadí nebo nahrát vlastní. Buďte kreativní!
Motivy
Upravte nastavení a vytvořte si téma pro své Pískoviště. Při každém přidání nové karty se automaticky naplní vaším přednastaveným motivem.
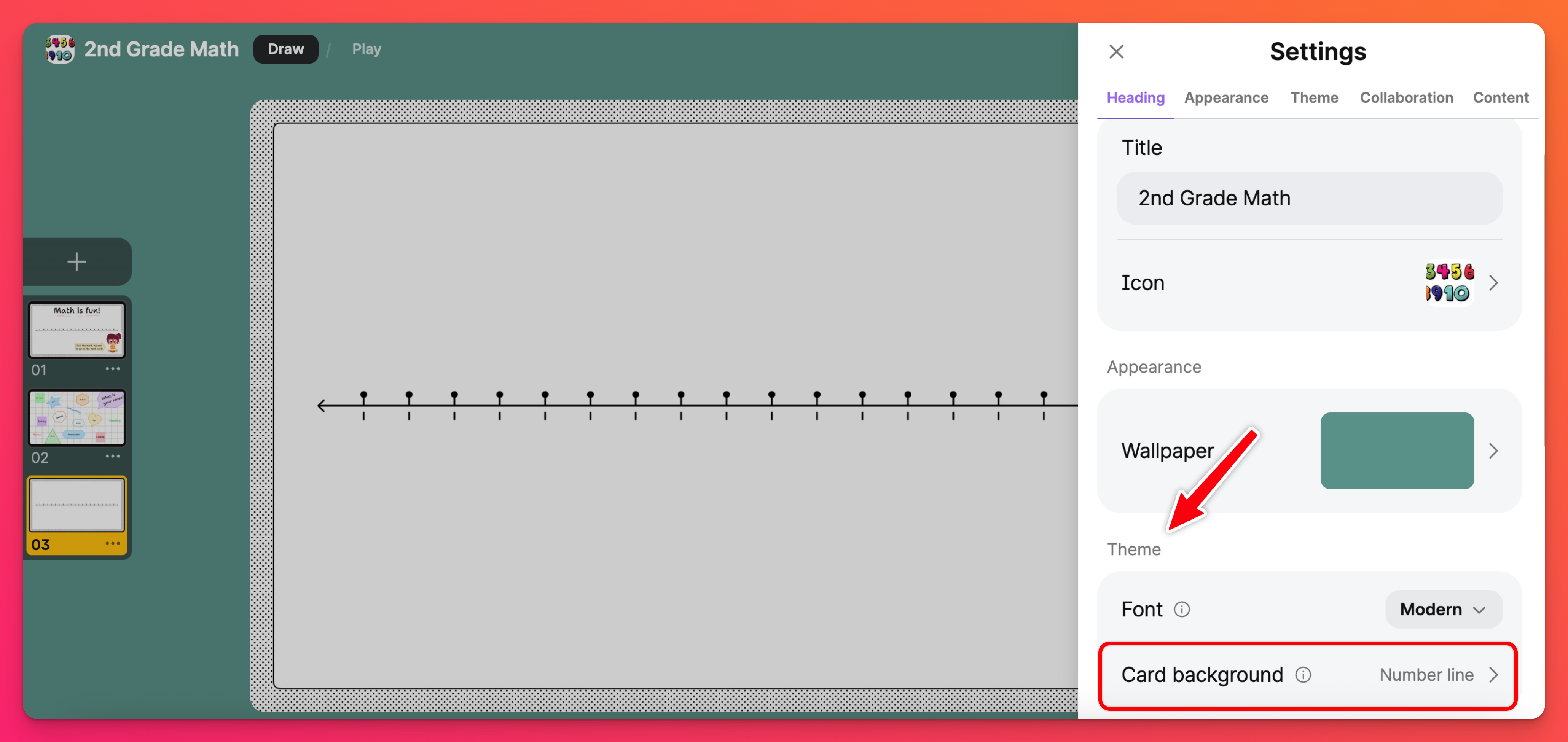
Klikněte na ikonu ozubeného kolečka Nastavení (⚙️) > Téma > Pozadí karty. Proveďte výběr a klikněte na tlačítko Uložit.

Změna šablony
Pokud byla při vytváření karty zvolena šablona a nyní ji chcete změnit, můžete to udělat několika způsoby.
Nejjednodušší možnost: Vytvořte novou kartu s požadovanou šablonou a starou vymažte.
Další možnost: Vložte šablonu, kterou chcete použít: Klikněte na tlačítko s třemi tečkami (...) u dané karty v balíčku karet. Poté vyberte možnost Vymazat všechny objekty. Tím se karta vymaže a v pravém dolním rohu se objeví tlačítko s nápisem "Začít od šablony...". Kliknutím na toto tlačítko vyberte jinou šablonu.
Zdlouhavější možnost: Pokud máte na kartě objekty, které nechcete odstranit -- Změna šablony je o něco složitější. Budete muset přidat novou kartu do Pískoviště, nastavit šablonu karty a pak příslušné objekty zkopírovat na novou kartu.
Často kladené dotazy
Na pozadí karty se nezobrazuje náhled v reálném čase. Co dělám špatně?
Jak přidám online obrázek jako pozadí karty?
Jaký je rozdíl mezi šablonou, pozadím karty a tapetou?
Pozadí karty: Šablona: Pozadí karty si představte jako "tapetu" vaší karty. Stejně jako si můžete nastavit tapetu pro nástěnku Padlet a Sandbox, můžete si nastavit pozadí (tapetu) karty i pro své karty!
Tapeta: Tapeta je barva a design obklopující kartu a zakrývající zbytek stránky. Tapeta na kartě a v Sandboxu pokrývá stejné oblasti.

